In this tutorial, you will get access to some code that you can copy and paste into your project to enable an AMP template within your Episerver CMS powered website. Below shows an example of how a normal AMP HTML template could look like:
This template might look a little different compared to a normal template. This is because the AMP schema places some restrictions on the HTML markup that is rendered and what content is considered valid in terms of mobile optimization 📱📱📱.
A simple AMP Episerver implementation might look like this:
Granted this looks very similar to a normal HTML template. The main difference is the page object is being passed in. To render the view we need a controller. In the controller, you could trigger the AMP view to be rendered via the query string:
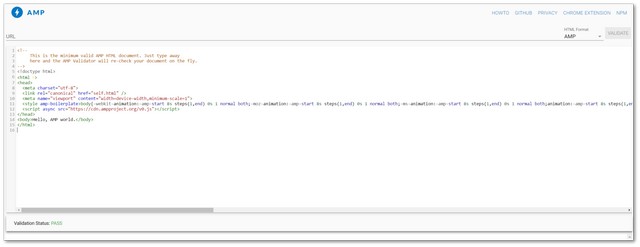
Creating valid AMP HTML can take a bit of time and practice. To make sure that your HTML is valid, you can use the AMP validator.

To validate your HTML, render your page within a browser, copy the HTML from it and then paste it into the validator and click the 'validate' button. If the HTML passes you'll see a green tick, if not, you'll get a list of all the violations. If you are wondering what these violations might look like, you'll typically see things like image tags not having width and height set, style attributes on images etc...
This covers the basics of getting an AMP template working in Episerver, the process is simple enough. Create a view following the AMP standard. Add a switch in a controller to loads it. Happy Coding 🤘
