In today's tutorial, you will learn how to add a flexible grid layout property to your Umbraco V7 pages. This property will give your content editors the ability to build dynamic pages, electing from various blocks and deciding how they want a page to be laid out If you're new to Umbraco and you don't fully 'get' what or why flexible layouts are super cool, I suggest you read this article first. For the rest of you, let's get on with it.
Create A Document-Type To Add The Grid Layout
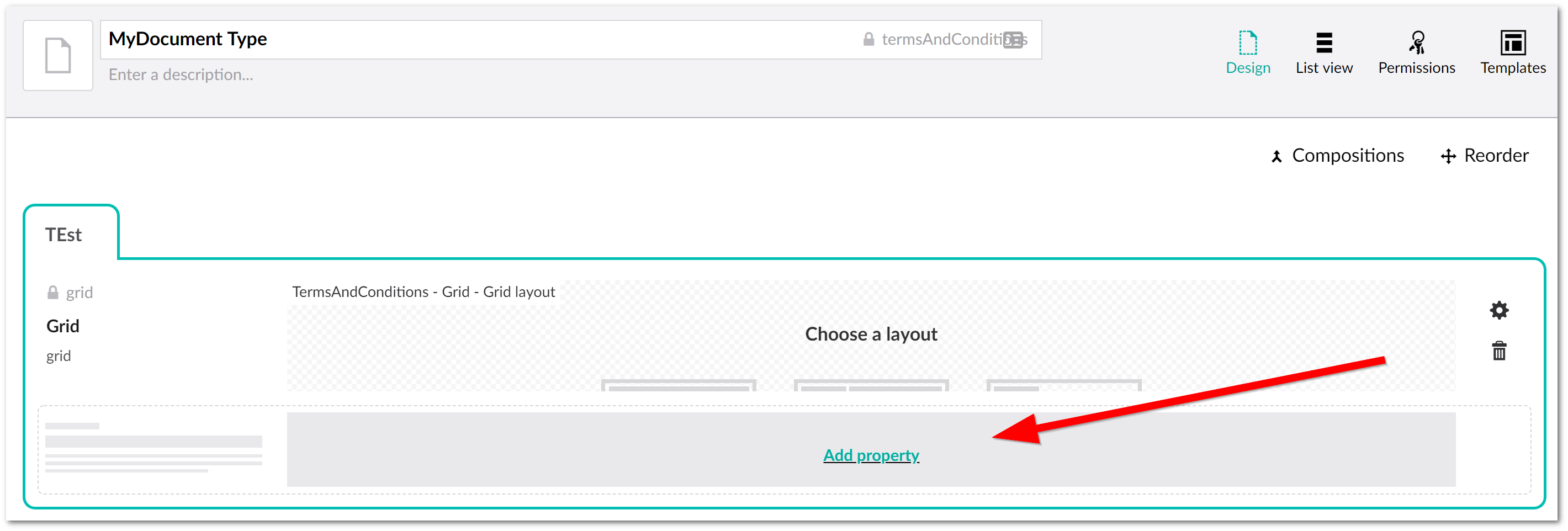
First, log into your Umbraco backend, and go to 'Settings' ➡ 'Document Types'. To add a new editable area onto a document type, find the grid editor property and select 'Add Property':

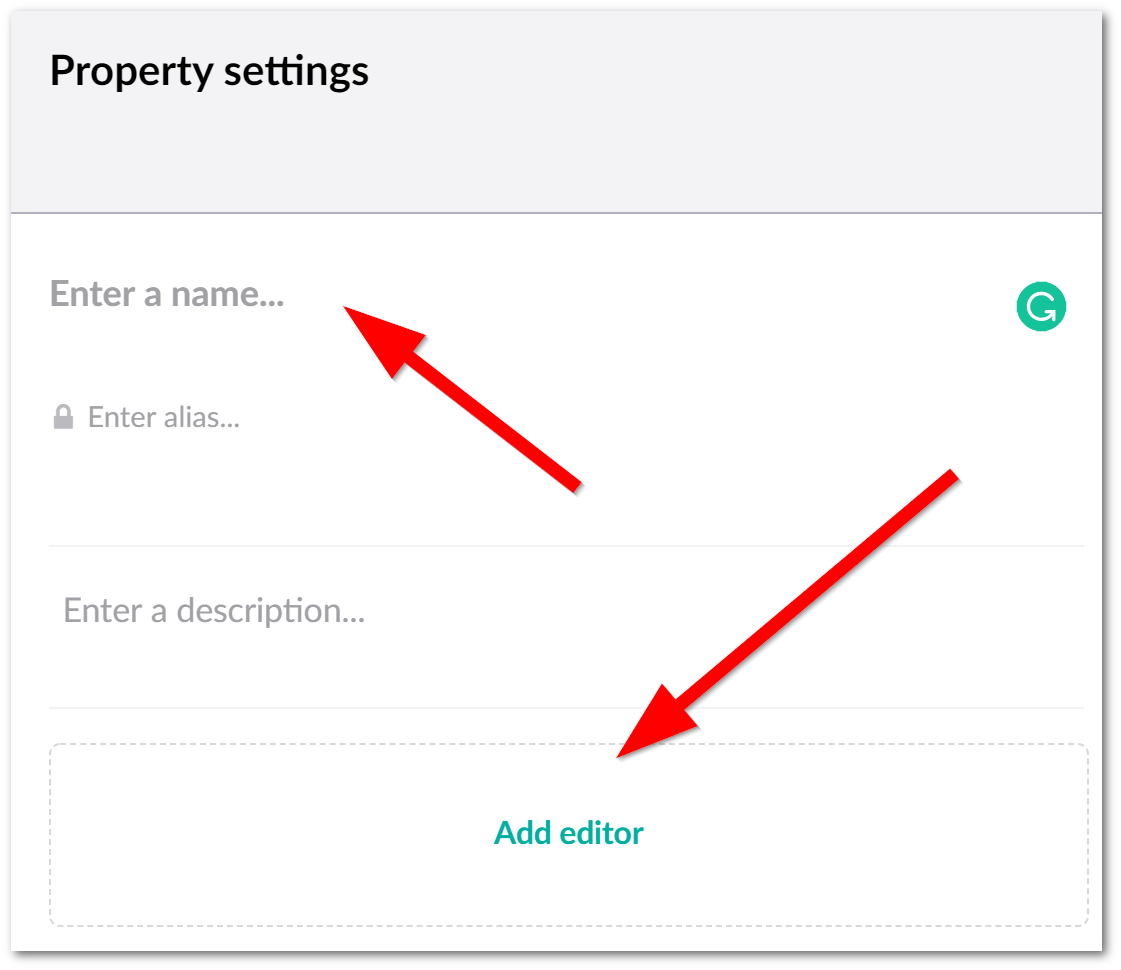
From the property editor screen, give the property a name. This can be whatever makes should make sense for the content editor when they come to use the document type within the CMS, for example 'editable area` and then select 'add editor'.

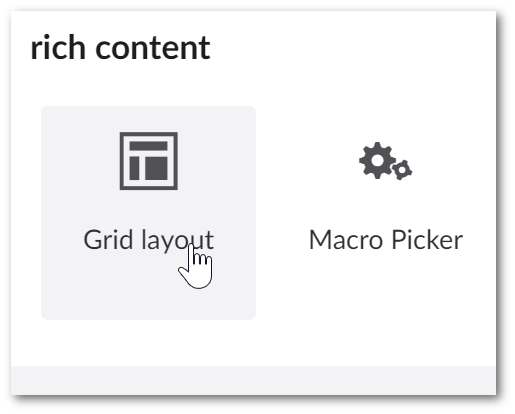
From here select 'Grid layout'. You will get presented with a number of Grid Layout specific properties. As you are just getting familiar with the grid layout, I suggest that you just go with the default options the first time:

Click save on the properties dialogue

Now you have a grid editor property added to your document type., click the `save button on your document-type as well!
Using the Grid Layout
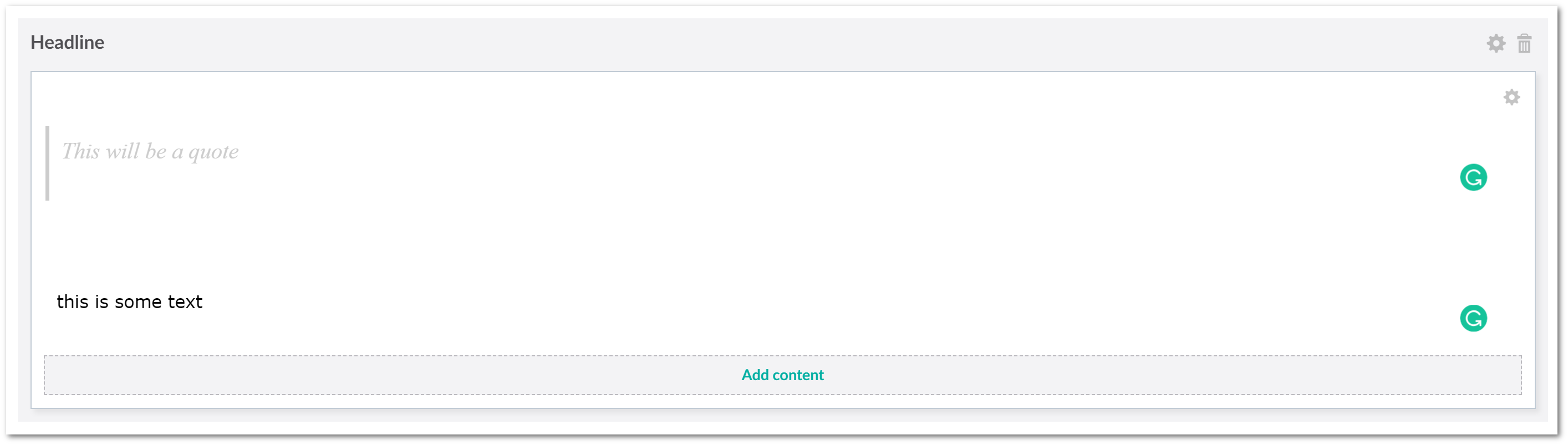
To use the newly created grid layout, go into the content tree, create a new page using the document type you used in the step above. In the Umbraco editor, you should be able to see the grid layout property ready to rumble, as you can see below:

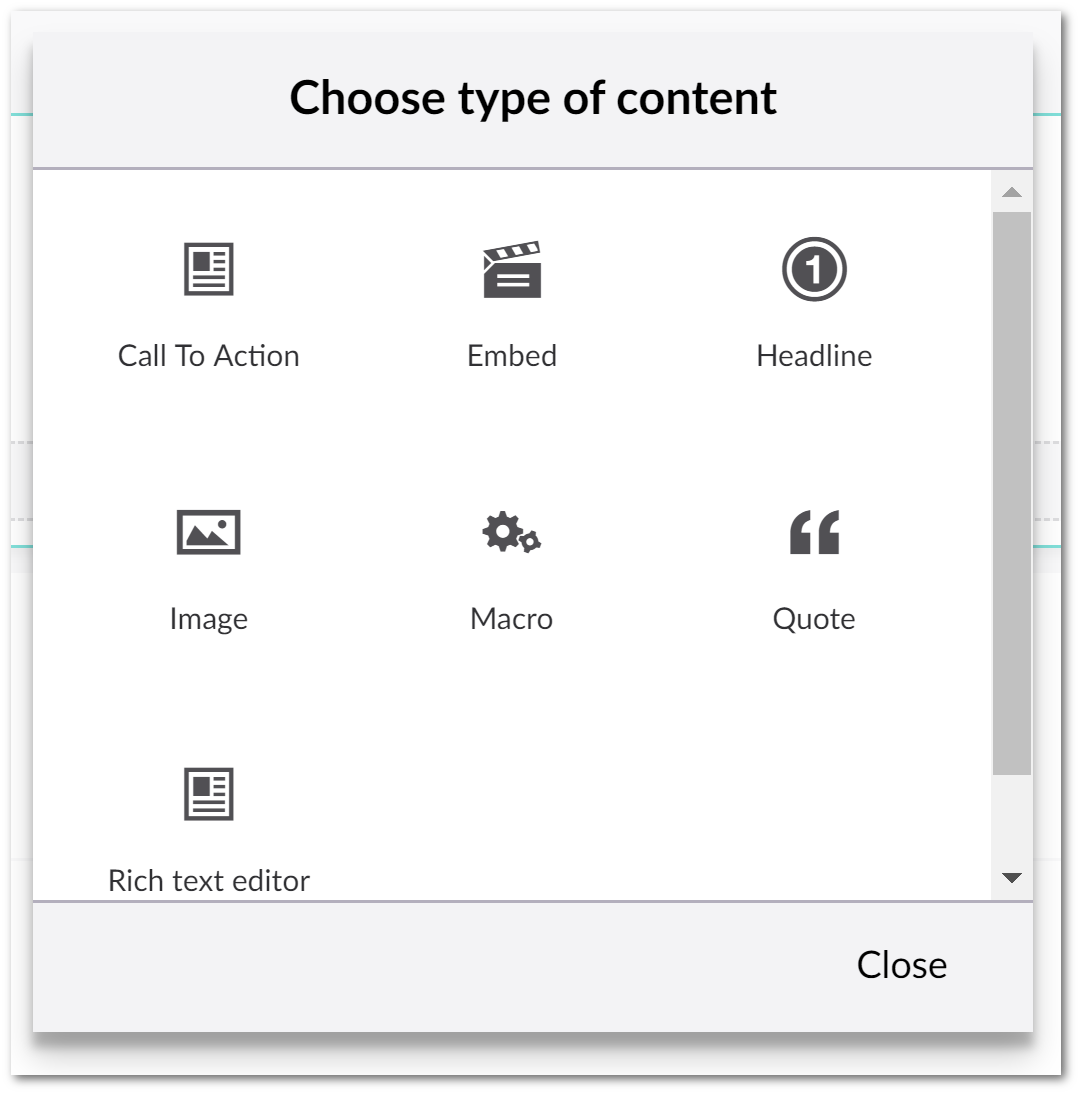
After you click the 'Add Content' button, you can select which block you want to add. Out-of-the-box, you can add a video, a headline, an image block, a quote block, some text, and a macro.

After a block within has been added to the grid you can either publish the page, add more blocks onto the page, or re-arrange the existing blocks. For long-time Umbraco users, you will see how the grid editor gives you a lot more flexibility. When you build a new project for a client, I suggest you go with this type of approach, as it gives content editors a lot more power. Happy Coding 🤘
