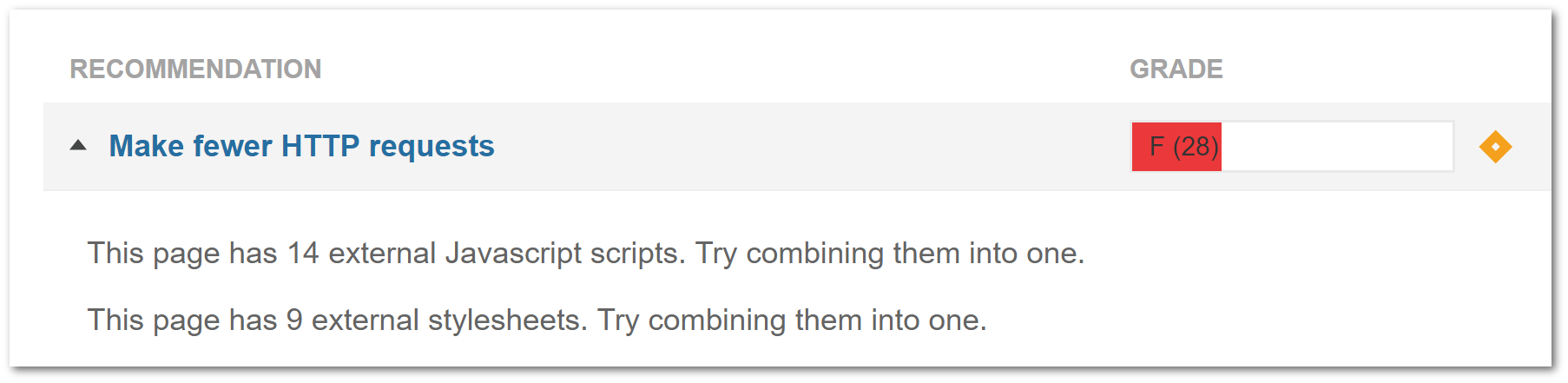
Having a well-optimized website should be the aim for anyone reading this. To figure out how optimized your website is you can use tools such as GT Metrix , or Y Slow to run a page performance test to see where the bottlenecks within your pages are.

If you are loading multiple CSS files or Javascript files within your page, GT Metrix will penalize your page score. Luckily, as we work with .NET, the framework comes with a reasonable CSS/JS bundling solution out-of-the-box. As we're using Umbraco however, we have to do a few more tweaks to make the out of the box bundling work. If you want to learn how to do that, then read on.
How To Use ASP.NET Bundling and Minifications in Umbraco
There are a few ways to get bundling and minification to work within Umbraco. You can use more frontend focused bundling tools like grunt/gulp, however, there's also a C# way. As I'm a C# guy, you can guess the way I'm going.
First, you'll need to install the Microsoft.AspNet.Web.Optimization NuGet package. You can do this by typing in the following in the package manager console.
PM> Install-Package Microsoft.AspNet.Web.Optimization
Next, you need to create a new class and call it BundleConfig.cs. This class is where we'll add the code to minify the scripts and styles. An example of the bundle.config I use on this site is shown below:
The code above is hopefully pretty self-explanatory. You can use the StyleBundle to process CSS and you can use ScriptBundle to process JS. When you create a Bundle, you give it a route. In my example, this route is ~/bundles/css. This route can be anything you want. Each bundle route has to be unique though. As we using Umbraco, we need to create a separate rule for Umbraco to ignore some default path. It's best to keep with the 'bundle' prefix if you are following this tutorial. Also, as we're minimising the CSS and JS, you shouldn't need to explicitly use the min versions of any libraries you use. From my experience, if you use the min versions, you'll likely get JS errors, as it tries to minify a minified file :P
Register The Config Within Your Global.ascx
To ensure that Umbraco uses this new config file, you need to register it within OnApplicationStarted method in global.ascx, like this:
Next, you need to add the tags into your layout, like this:
To render CSS or JS you use either the scripts or styles helpers render method and pass in the name of the bundle you want to render. In a normal MVC website, this works by default. When we use Umbraco, the Umbraco router will try and route your new bundles to a Umbraco page and a 404 error will happen. To get around this, within your web.config, you'll need to add a route exception. This is done within your UmbracoReservedUrls found in the application settings. You can configure it, like so:
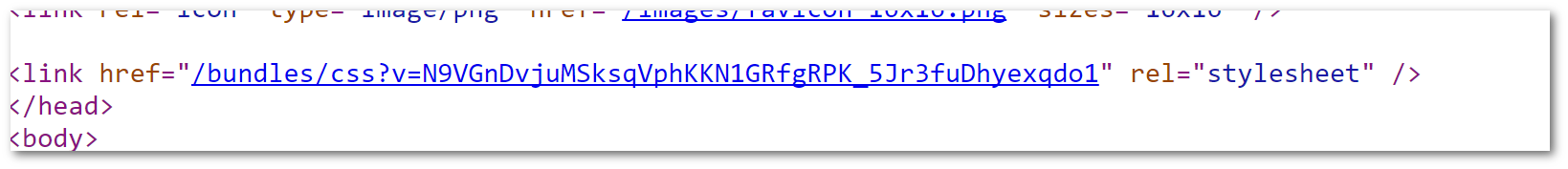
Now that everything is set up, when you run the site with debugging enabled within your web.config, your CSS and JS will render as normal. When you publish to your live site, you need to make sure that the debug flag is set to enabled=false. When this happens the bundling will kick in and minify everything. You can see what it should look like here:

That's it 💥 💥 💥 The bundling and minification process is pretty much the same as a normal MVC site now. When you use Umbraco you just need to remember to add in an exception within the umbracoReservedUrls. Happy Coding 🤘
