In this tutorial, you will learn about a useful tool that will help you to compile your javascript code so that it works in all browsers. As any frontend developer will know, writing code that works in all browsers is tough. Back in the day, a good portion of a front-end developers working day would involve writing hacks to get some bit of code to work in IE5 or 6. Luckily now, life is easier and you are about to find out why.
What's The Issue?
The rate at which Javascript changes is accelerating. There is a constant new stream of frameworks and features. Couple this ever-evolving language with the fast pace of new technology. New phones, laptops, and tablets are being released all the time. Each device has its own ways of allowing users to connect to your website. Trying to manage all this change yourself is close to impossible.
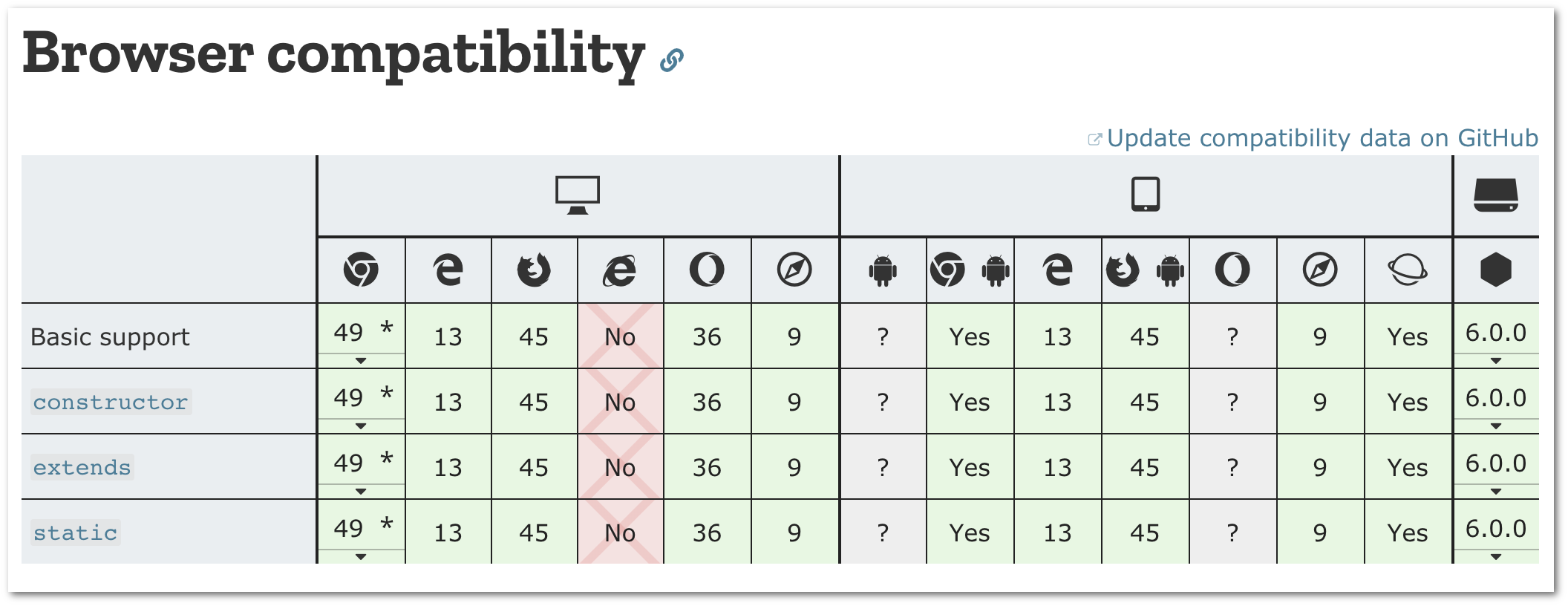
This is why when you write production code you need to rely on tools. ES6 came out quite a while ago now, so the class keyword is hopefully familiar to you. If you head over to the Mozilla docs about javascript classes (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes), you will see that the latest version of IE doesn't support them:

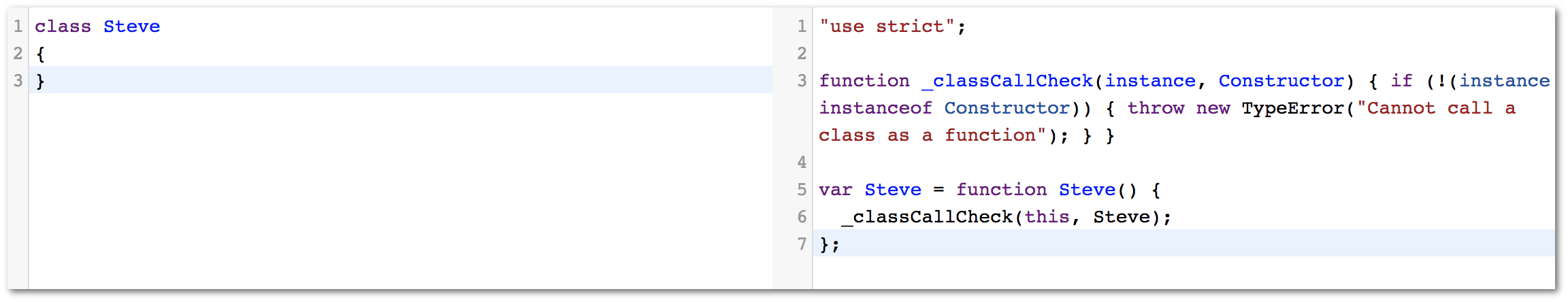
Writing Javascript using the class syntax is just sugar-syntax, however, using it will make your code easier to read and maintain. Instead of never being able to use the latest features, if you output your code through babel, it will take your code and then convert it into Javascript that all browsers will be able to understand. To test this out yourself, head over to (https://babeljs.io/repl) and try creating a class with the try it out page:

The code on the right is the Javascript babel will automatically create for you. To write browser-compatible Javascript all you need to do is install Babel via NPM, compile the code you write through it and then link to the outputted file in your HTML. To install babel in your project, type in this command:
Babel on its own doesn't do much. To get it to do something meaningful for you, you will need to install some additional presets. To convert ES6 into normal JS, you would configure Babel, like this.
Let us say you have the following script in a file called, example.js:
If you run this command in the terminal:
Assuming Babel ran successfully. If you look at your projects file system, you should see that a new file called output.js has been created. If you look within this file, you will see it contained your converted code. If you were writing production code you wouldn't want to have to manually type in these commands, you would want to use babel with a tool like web-pack, so Babel is automatically run for you. As you can see, babel is a very useful tool to ensure that your code works on all browsers. It's easy to install and get it working, so I would recommend that you give it a try today. Happy Coding 🤘
