In this tutorial, you will learn all about the container pattern, and how you can apply it to improve the design for your ReactJS applications. The container pattern should separate your components into smaller chunks and it should also promote re-use. The aim of applying the container pattern is to make components simpler. Simple components are desirable for several reasons. First, the application will be easier to maintain. Secondly, designing a component to do one thing well, will increase the chances that it can be reused. The more re-use you can get from a component the less code you will need to write. Finally, simple components are usually easier to test.
The container pattern promises to simplify your application through separation of concern. MVC is another well-known pattern for separating concerns. All the logic required to render a page is done within the controller. The model is used as a contract between the contract and the view. The view is the presentational component aimed at rendering HTML to a user. This splitting of code into different files results in a better design. This makes maintenance easier. The container pattern will help you do the same thing.
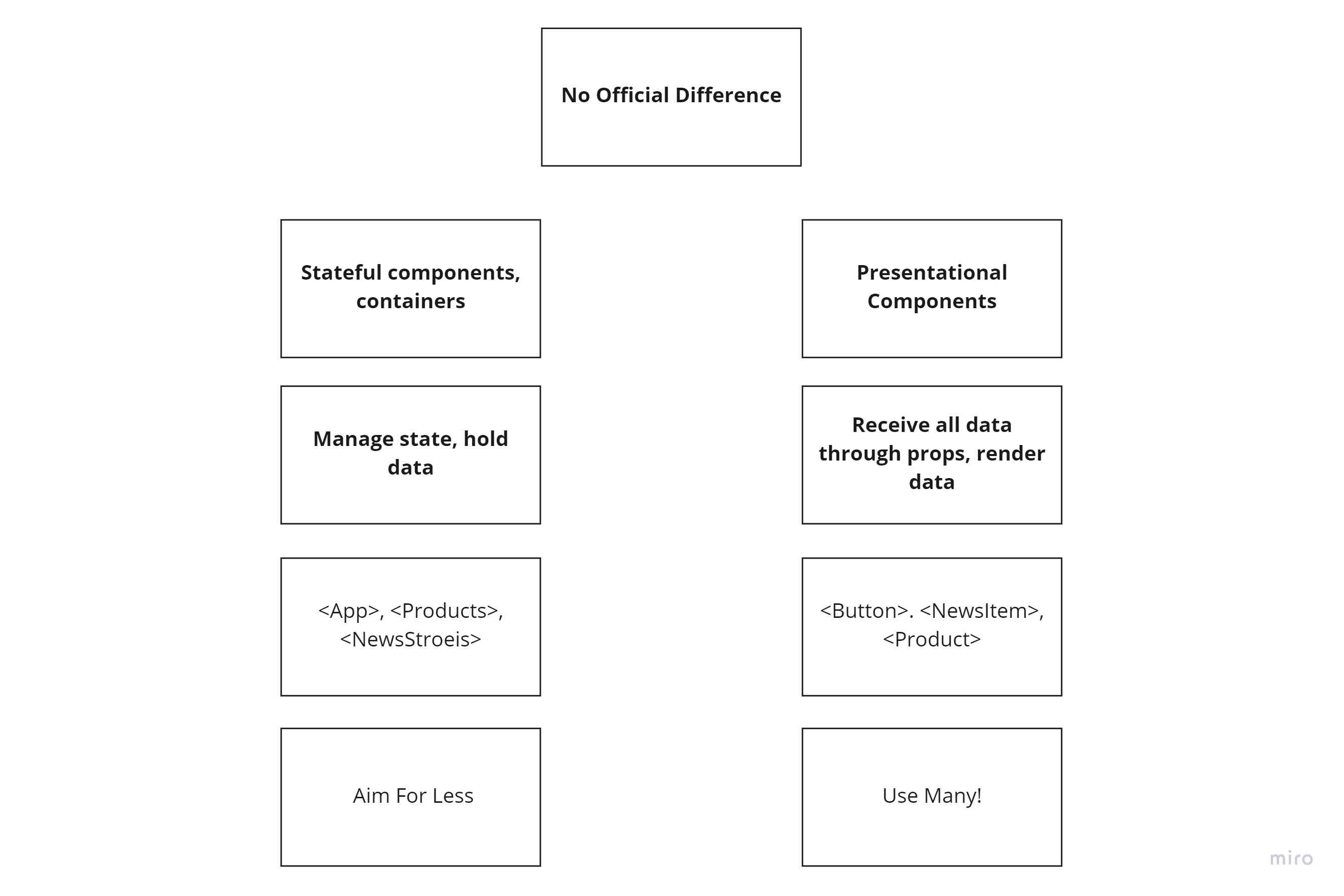
Within the container pattern, instead of having one giant god component that does everything, you split it. Within the container pattern, you would create two components. One components concern is to manage how the component will work. The other components concern is how the component will look like.

Let's explain with a crude scenario. A common requirement in a project is to get some data from an API and display it. One approach would be to create a single component that contained all the code to query the API as well as all the code to render the HTML. The intermingling of the code to get the data and the code to render it would be classed as a design smell.
Following the container pattern, we would create two components. The container component would contain all the API calling logic. The presentational component would just have the code needed to render the data. The resulting component hierarchy would look like this:
Within the container pattern, the component that manages the state is called the container. This is where the name 'container pattern' comes from. The component that renders the HTML is called the presentation.
In this example, the basic Title component is the presentation component. All Title does is render some HTML based on the props being passed in. The 'TitleContainer' is the component that does the work. It gets the data from the API, filters it, etc... You may think that creating two components is a lot of work for little benefit. Consistently following this pattern when building your application will add simplicity to your design. Following the pattern usually takes a little higher development cost up-front, however, it usually saves a lot of time when you write your tests. It will also prevent you from having to write very similar components to render out similar HTML with different data sources. If you use Redux you will bump into the container pattern frequently. A very crude example of how Redux uses the container pattern with the 'Title' component would be:
The object is returned by the connect method is the container. The connected object hides the logic from the component that wants to interact with the Redux store. The container pattern is simply a way of writing your code so the presentation code and the logic are in different components. That's all there is to understanding the container pattern. Happy Coding!
