In this tutorial, you will learn all the steps required to build a mega-menu within an Episerver CMS powered website. Creating the sites menu is one of the first big tasks to tackle on every new build. Mega-menus are usually more complex than just returning a list of top-level pages within the page tree. Episerver does not provide an out-of-the-box way to deal with global settings within the editor, so where should this menu data live within the CMS? If this sounds like a problem you are trying to tackle, read on 🔥🔥🔥
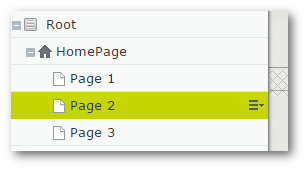
The most common pattern for building a simple menu in Episerver is built by returning the top-level pages in the content tree, like this:

In this example, Page 1, Page 2 and Page 3 would appear as menu items. If an editor wanted to prevent a page from displaying in the menu they uncheck the Display page in menu option for that page:
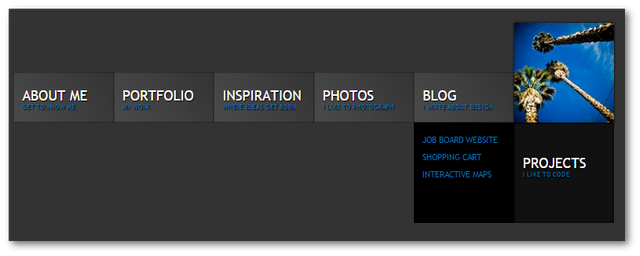
The challenge with mega-menus is that the menu might not follow the page hierarchy structure. A mega menu may also need extra data like promo blocks, links or images. If you want to build a mega menu on your Episerver website, following the traditional simple menu approach is probably the wrong pattern. In these circumstances, trying to shoehorn a menu into your page's navigation structure causes more problems than it is worth. In today's guide, we will be creating a separate area in your Episerver page tree just for navigation. This will allow you to build a lot more feature-rich and powerful navigation structures. The mega-menu we will build today will look like this:

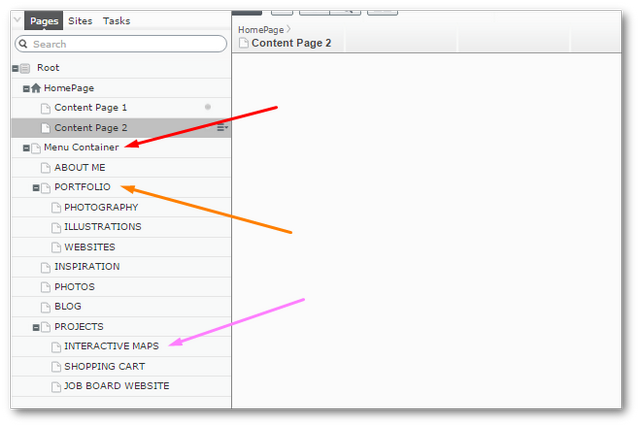
In order to build this menu, we will need three-page types, menu container, menu and menu item. All the meta-data required to build the menu will be created under the container. The container will live as an item under the root node in the content tree. Within this area, data like the menu title, the link, the subtitle and any submenu items can be added by content edtiros. Rendering the menu will be a cause of iterating through these page types.

First, let us see what these page-type could look like:
Menu Container: Used as a container to store one or more menus
Menu Page: Used to define a new menu
To create child links under a menu item within the mega-menu, I'm going to create an additional page type called SubMenu. To create additional mega-links, a content editor just needs to create one or more pages of type SubMenu under a menu item. I could have achieved the same effect by putting a content area on the menu item page type and allowing the content editor to add sub menu item data that way. This is a valid approach, however, I personally like being able to see the menu structure within the page tree, so I always use the page-tree pattern.
Displaying The Menu
Rendering the menu will be a cause of iterating through these page types. The code to do this is shown below:
Menu Repository: Used to query the menu data from the CMS:
The View: The code to render the menu HTML on the website:
To create a mega menu within the CMS you will need to create an area outside of the start page that will be used as a content area to store the menu data. The data that populates the menu will be built up from two different page types, a menu page and a sub-menu page. The sub-menu page type could be swapped out for a block that is added within a content area defined on the menu page. I think using a page type approach allows us a bit more flexibility, so do what makes you happy 😊. A fully working code sample can be downloaded from my Github page here. Happy Coding 🤘
