In this tutorial, you will learn about content areas and how you can customize one within Episerver 11. A content area is an Episerver property that can be added onto a page or block type that allows content editors to create dynamic layouts. When you think block, think component. Within a content area, the content editors can:
Add components (known as blocks)
Arrange the order in which the blocks are stacked
Determine the width of each component
The content area property is so powerful it will normally be your go-to tool. There is a hidden gotcha with content areas. The first time a frontend designer looks at the rendered output of a content area they usually get a little shock. The content areas will display two extra div tags around the contents of the area. Assuming that a simple bit of text was added into a content area, the rendered output would look like this:
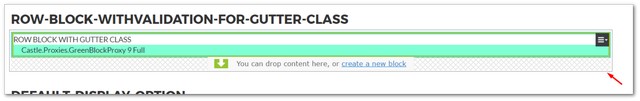
If you want to know why these extra HTML tags get added, it might be a good idea to open up the Episerver editor in a browser and inspect the markup and hover your mouse over some properties:

When you look in the editor and hover your mouse over a property, you should see the inline editing feature. Depending on your set-up you can either edit the property inline aor even set a display option and various other things.
This inline 'magic' works because of those two extra div tags that the Episerver content area injects. On most projects, these tags can make life a little more interesting, as it makes the end HTML a little harder to predict.
How Do I Make My Episerver Content Area Display Correctly?
For some people rendering two divs might be OK, for others you might want to customise it a little more. In some instances, you can write your HTML to take into account the extra divs. This can work in some situations, however, if you're trying to create an accordion block the renders out an ordered list, the extra divs can cause your HTML to fail a validation check.
One option is to change the type of tag that is rendered. In our Razor views, to render an Episerver property you should be using the PropertyFor() HTML helper. The HTML to render a content area using the PropertyFor() helper looks like this:
The PropertyFor() HTML helper comes with some additional overloads that take a number of optional parameters. These extra parameters will allow you to specify the type of tag that is rendered and CSS classes that the content area will wrap around your blocks. When it comes to content areas there are the properties that you have to play with:
CustomTag - Specifies the type of tag that will be used to render the first div.
CssClass - Specifies the CSS class to be used on the first div
ChildrenCustomTagName - Specifies the type of tag that will be used to wrap the child divs.
ChildrenCssClass - Specifies the CSS class to be used on the child divs
EditContainerClass - Specifies an edit mode only class to be rendered
To give you an example, you could use these overloads in a
PropertyFor()like this:
Which would result in this mark-up:
Setting the content area markup like this can be done on a per content area basis, so you can have content areas on different pages producing different markups. In most situations, this is the approach I recommend that you take. This approach usually provides the easiest and quickest way to configure Episerver in a way that meets the designer's needs.
On some projects, I've worked with front-end designers who just want to get rid of the extra div tags completely. In this approach, a developer will have to create a custom content area render that completely strips out the tags.
To get the inline Episerver editing to work, you still need the extra div tags in the editor though... so how do you deal with this scenario? We can overcome this challenge with different renderings. You render the content area on the page with no div tags and you then render the content area slightly differently in edit mode with the divs tags. As you will have an edit only view, you normally need to create a custom Episerver editor CSS file to fix as well. To learn how to do this, I suggest you read, How To Add Your Own Custom CSS In The Episerver Editor.
It is worth keeping in mind that running a website with two different sets of HTML is not ideal as the editor and the page can look slightly different. The code you will need to strip out the div tags is provided below:
The HTML Helper will look like this:
The HTML will then look like:
I've written the explaination of how this code works in the Episerver 7 version of this tutorial, here.
The code is basically getting the class and tag attributes that you pass in via the helper and then override the view bags rendering settings that Episever uses by default. In this way we can change the tags and classes easily.
Episerver Content Area Sample Demo Code
All the above code can be downloaded in a fully working website from my github account here. #ILoveEpiserver
I've written a complete explanation of how this code works, here. The code is basically getting the class and tag attributes that you pass in via the helper and then overriding the properties in the pages view bag. In this way, we can change the tags and classes that get rendered out easily. All the above codes can be downloaded to a fully working website from my GitHub repo, #ILoveEpiserver
Content Area Takeaway
If you are new to Episerver, the main takeaway that I'm hoping you get from this article is that the more control you give to content editors the more unknown your end HTML will be. When editors use blocks things can become tricky.
There is no definitively correct way of handling the HTML when things break because of this flexibility. It is very common to take a mix and match approach, using one technique for one situation. If you can write your CSS and HTML to take into account the extra div tags this is the best option! If not then there are alternative options! Happy Coding 🤘
