In this tutorial, you will learn about the two most popular techniques used for querying the Episerver content delivery API. Episerver has two samples site, the music festival site, and the foundation site. Each site calls the content delivery API using slightly different techniques. In this tutorial, I will walk you through each approach so that you can decide on which approach suits your needs the best.
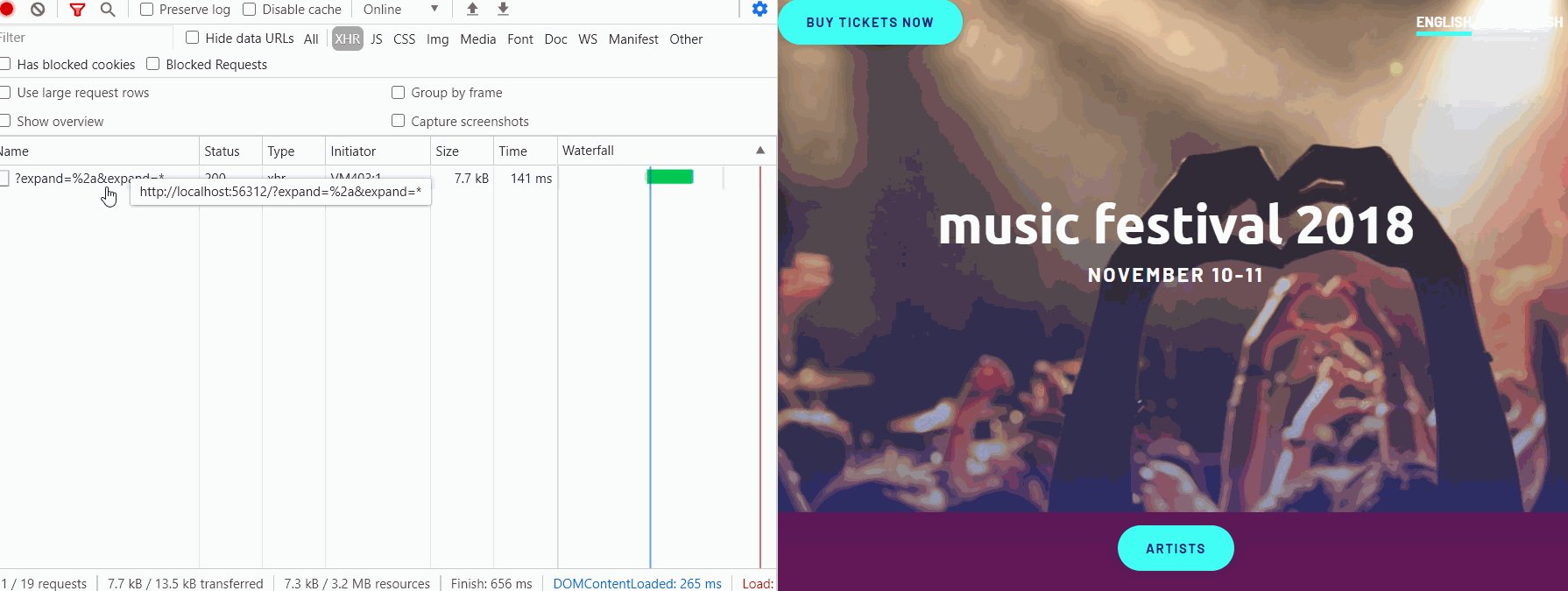
First, let us start with the music festival sample site. If you load the music festival site and look within the network tab, you will see an XHR request is made to the content delivery API. You will notice that the API call uses exactly the same URL as the current page request. The only seemingly noticeable difference is a query string of expand=* is added.

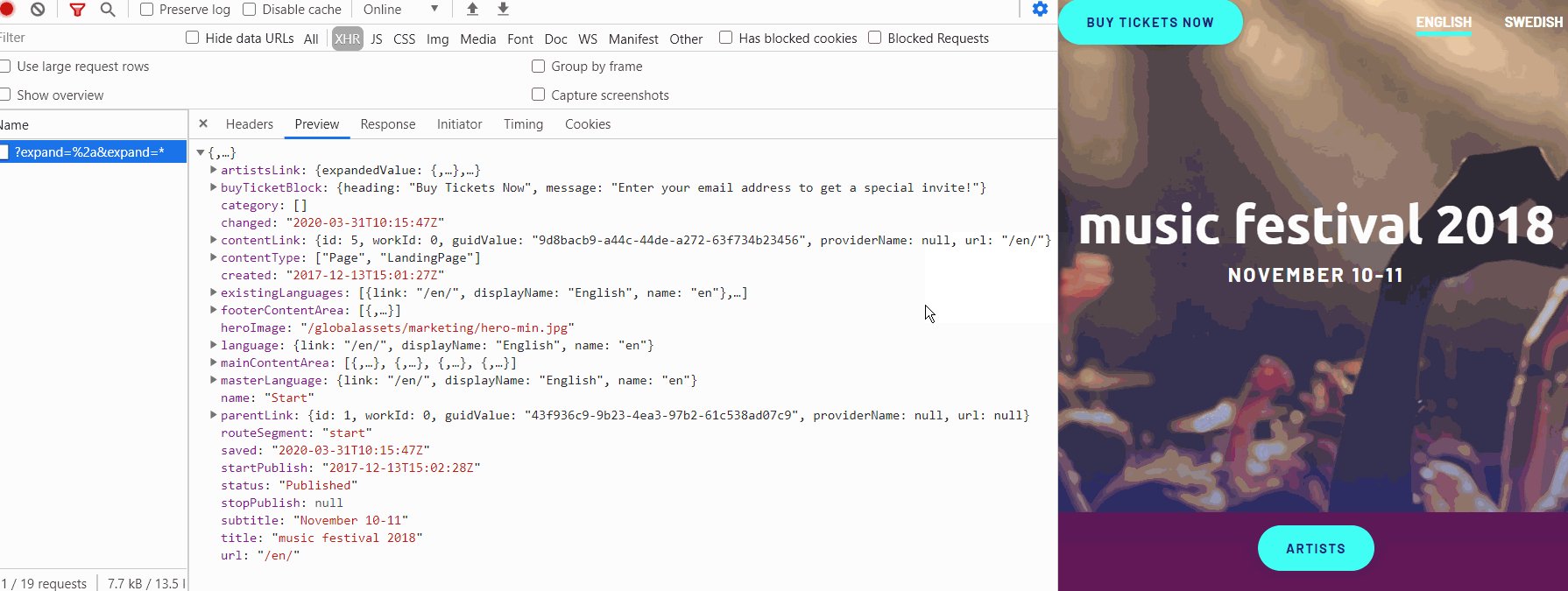
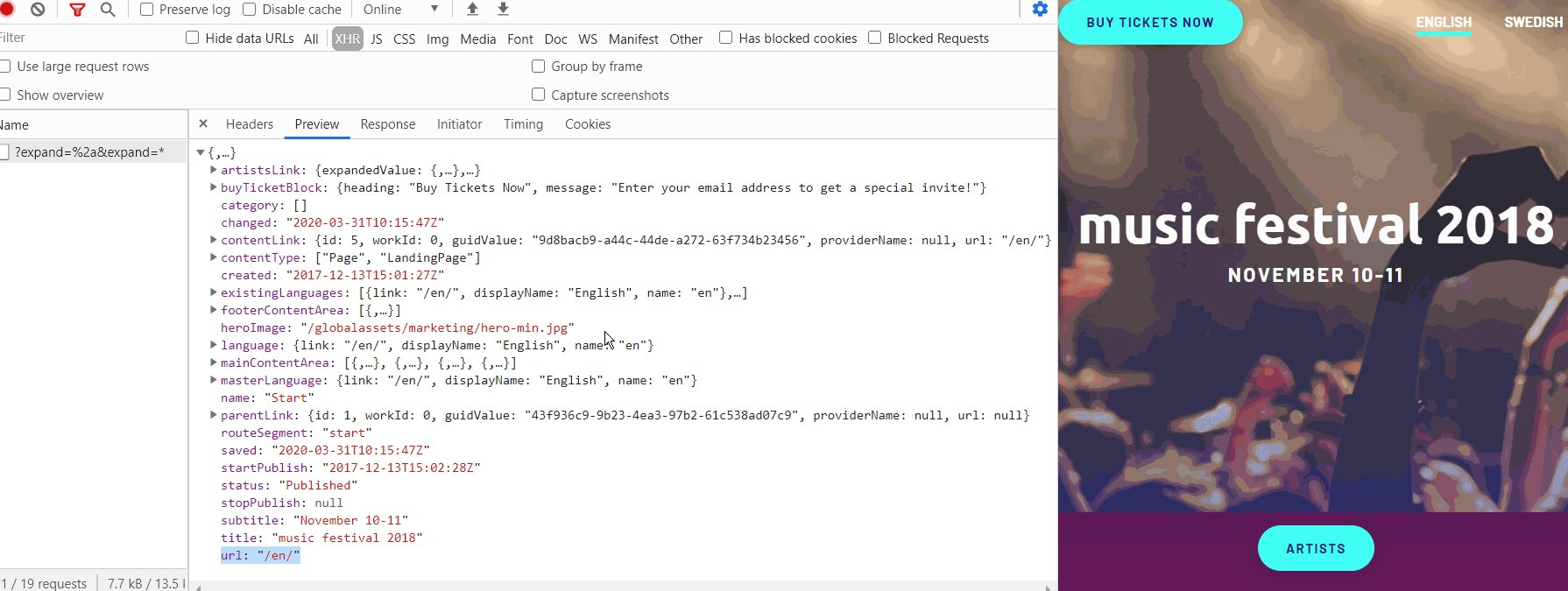
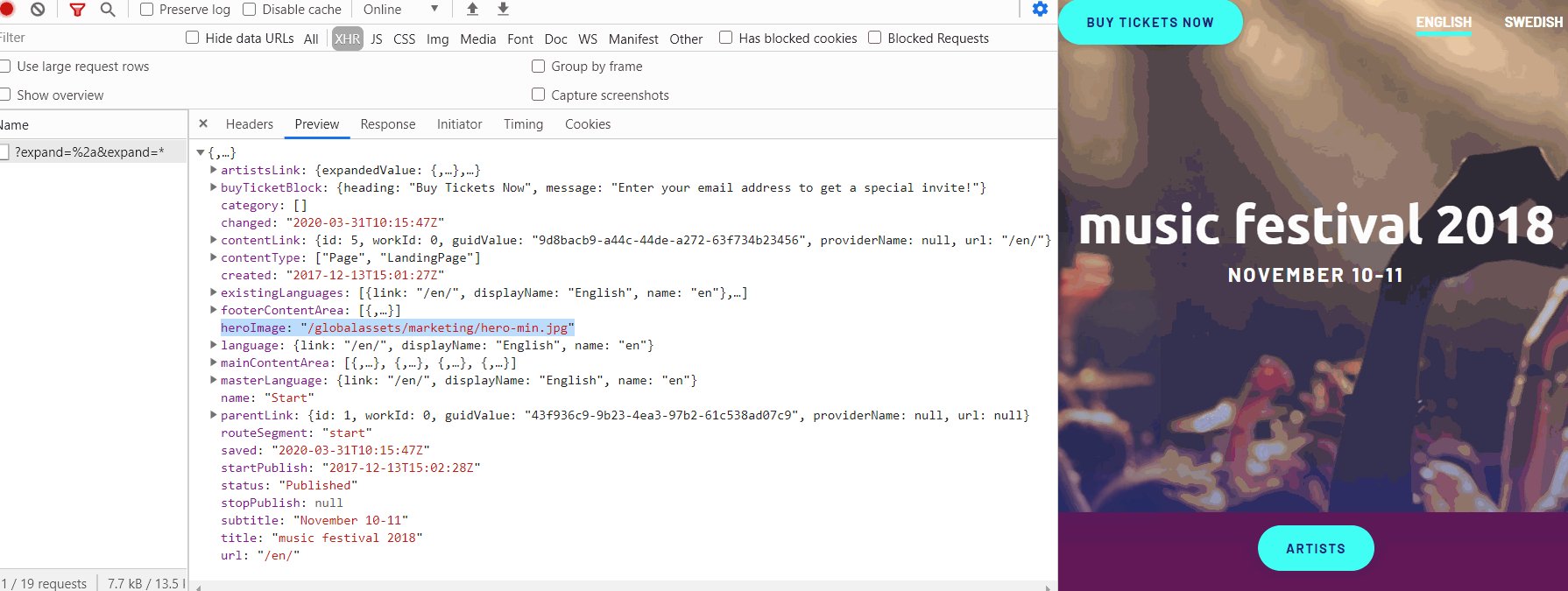
As shown above, the response when the expand query string is present looks like it returns JSON. If you try to view that URL with the expand query string directly within a browser, instead of seeing JSON the music festival site HTML will load instead, what is up with that? This happens because an API request will only be made when the Accept header within the request is set to 'application/json'. You can prove this by opening up postman and calling http://music-festival/?expand=* and setting the Accept header value correctly. If you do this, you will get the API response rather than the pages HTML.
Using the same URL definitely makes the network requests look a little more user-friendly, however, it does have some downsides. First, it makes debugging a pain. If an error occurs on the production site then you will need to use Postman rather than a browser to get the JSON. Next, is caching. How do you cache things when the HTML and the API use the same URL?
To get around this problem, you could create an override to bypass the accept header check method. For example, when a certain query-string value exists you could make an API call rather than a website called. You could achieve this using a custom ContentApiRouteService, like this:
This code will allow the content delivery API to be called whenever a query-string called forceAPI is added to any request. You can then register the CustomContentApiRouteService within StructureMap like this:
With this code enabled, when the forceAPI query string is present, the API request will be called and JSON data will now be returned. Armed with a bypass to call the API, it is now easier to do tasks like cache warming. I found getting the preview functionality to work using this technique to be a pain. Doable, but, painful. This is approach one covered.
Now let us compare this to how the foundation SPA works. The foundation SPA uses a more non-friendly URL to call the API. The important thing to notice is that the URL for the API is different, compared to the URL to load a web page. In the SPA example, an API looks like this:
This API URL is viewable directly from a web browser without any extra code or any other query string values being present. You will not need to build a CustomContentApiRouteService to access it. A little secret is that the music festival site still works like this as well. If you made the same request to the music festival site you would still be making a valid API request. This would result in JSON being returned:
I tend to favor having a completely separate URL to access the content delivery API for a few reasons. First, it makes caching easier. Second, if you are building a multi-language website you do not need to worry about the language segment. Third, if you need to implement any preview or inline editing then the debugging will be easier. In fact, life becomes a lot easier when you differentiate the URLs between API and website.
The approach you take is obviously up to you. From my experience, using the same URL to make both HTML and API requests causes more problems than it solves. Granted the URL is not as friendly when you call the content delivery API in this manner, however, this is a tiny annoyance at best. The extra confusion caused by having a single URL for API and HTTP do not really outweigh the benefits.
