In this tutorial, you will learn all about the Sitecore gutter. A gutter in the real world might be a place that you wake up in after a 10-day binge drinking session with your friends 🍺🍺🍺. In Sitecore, a gutter is an area next to your Sitecore item within the context menu. The reason why you should be interested in the gutter space is that you can customize it to suit your needs. It is possible to place a custom gutter item with a little icon that triggers some custom feature within Sitecore.
You can build a custom gutter to provide a better experience for your content editors. One important aspect of any CMS project is making the backend as easy to use as possible. If we are honest, the Sitecore editor is not the most user-friendly solution on the market. Anything you can do to make content editors lives easier will make you a legend with the team!. If you want to learn how you can customise this gutter space, read on 🔥🔥🔥
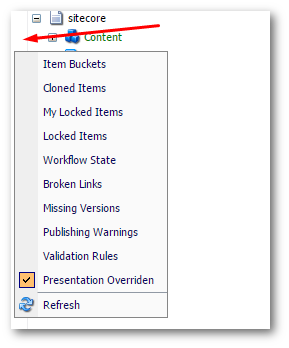
Out-of-the-box, Sitecore comes with a few default items you can add to the gutter, this includes Locked items, Workflow state, Missing version and Presentation overridden. To enable one of these gutters, open up the Sitecore editor and open up the content tree. On the left-hand side of the navigation pane, you should see a grey/blank menu. If you right-click on it, you should see a list of options you can add to the gutter:

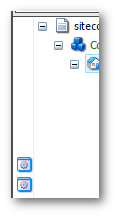
If you enable the Presentation Overridden option and look back in your content tree, you should notice some new icons displayed against certain items. The Presentation Overridden option when enabled, will display an icon next to any item that does not have associated presentation settings:

Another cool feature about Sitecore gutter is that it's easy to build a custom gutter. If you would like to learn how to write a custom gutter, I recommend reading this tutorial.
Happy Coding 🤘
