In this tutorial, you will learn how to create a multi-language website within Umbraco V7. This tutorial is different as I will show you how to create the site all within a single home node. If you read most other Umbraco multi-language tutorials (including this one) most of the recommendations will be to create a homepage and a separate area for each language.
In this approach, if you needed to support 25 languages, you would have 25 different websites within your Umbraco tree. The obvious downside of this approach is that for content editors, there is a lot of maintenance. They have lots of content to maintain. Some clients may only need a partial multi-language website, where most of the content is still in English and bits and bobs are in the native language. If you need to build a website where creating multiline sub-sites seems like overkill then another approach you can take is to install a community package called, Vorto.
What Is Vorto?
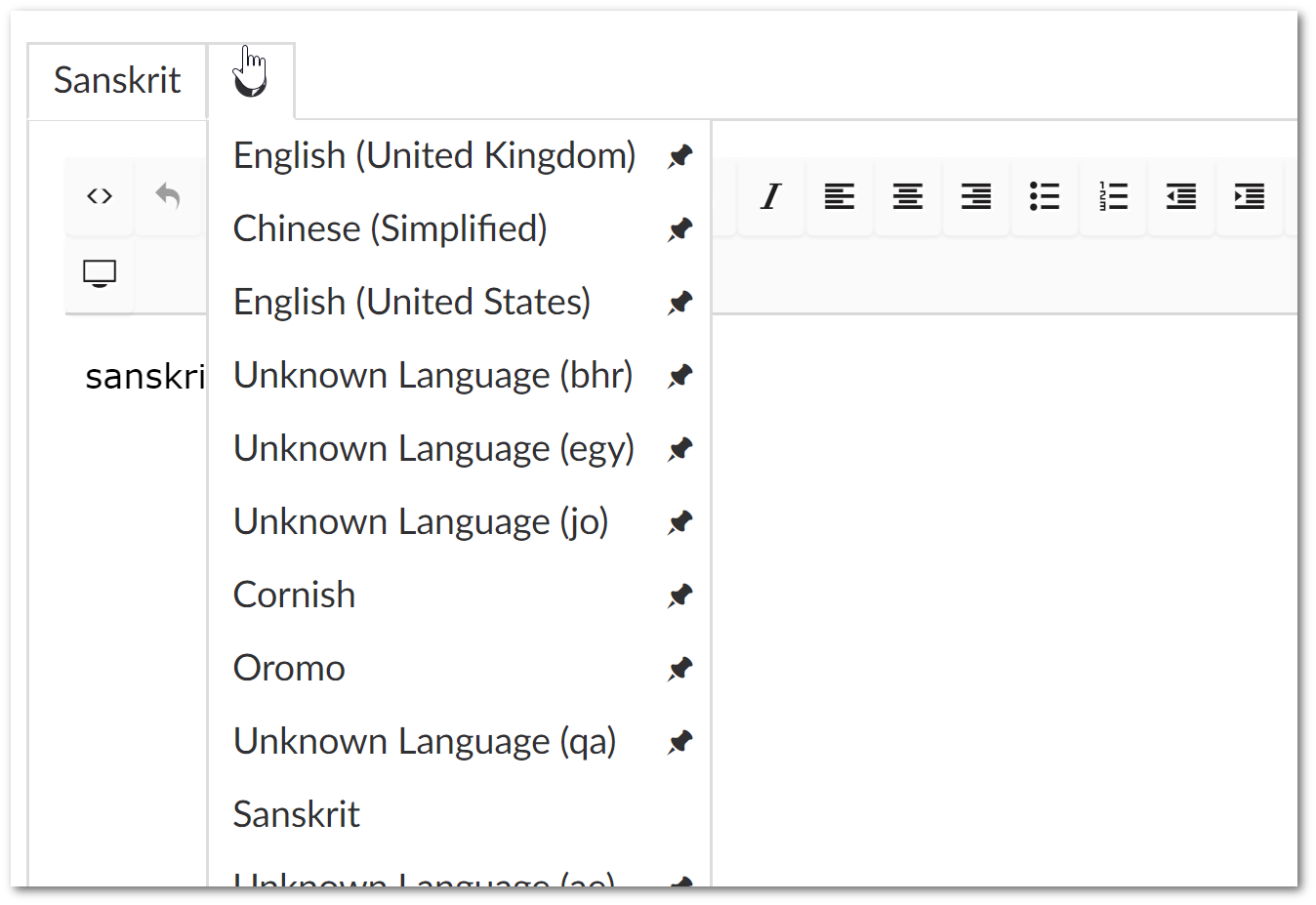
Vorto is a Umbraco package that can be installed via Nuget. Vorto allows you to create multi-language properties. When you add a Vorto wrapped property onto a document type, content editors are presented with a language toggle on each data-types within the CMS. Using this feature, content editors can then add different content for different languages, as seen below.

To get going with Vorto you need to have added some languages to your website. If you are not sure how to do this, read either this article and this one. To get going, install Vorto using Nuget:

Adding Vorto To A Document Type
To create a Vorto property, within the Umbraco backend, go to Settings ➡ Document Types. Find the document type you want to edit and select it.

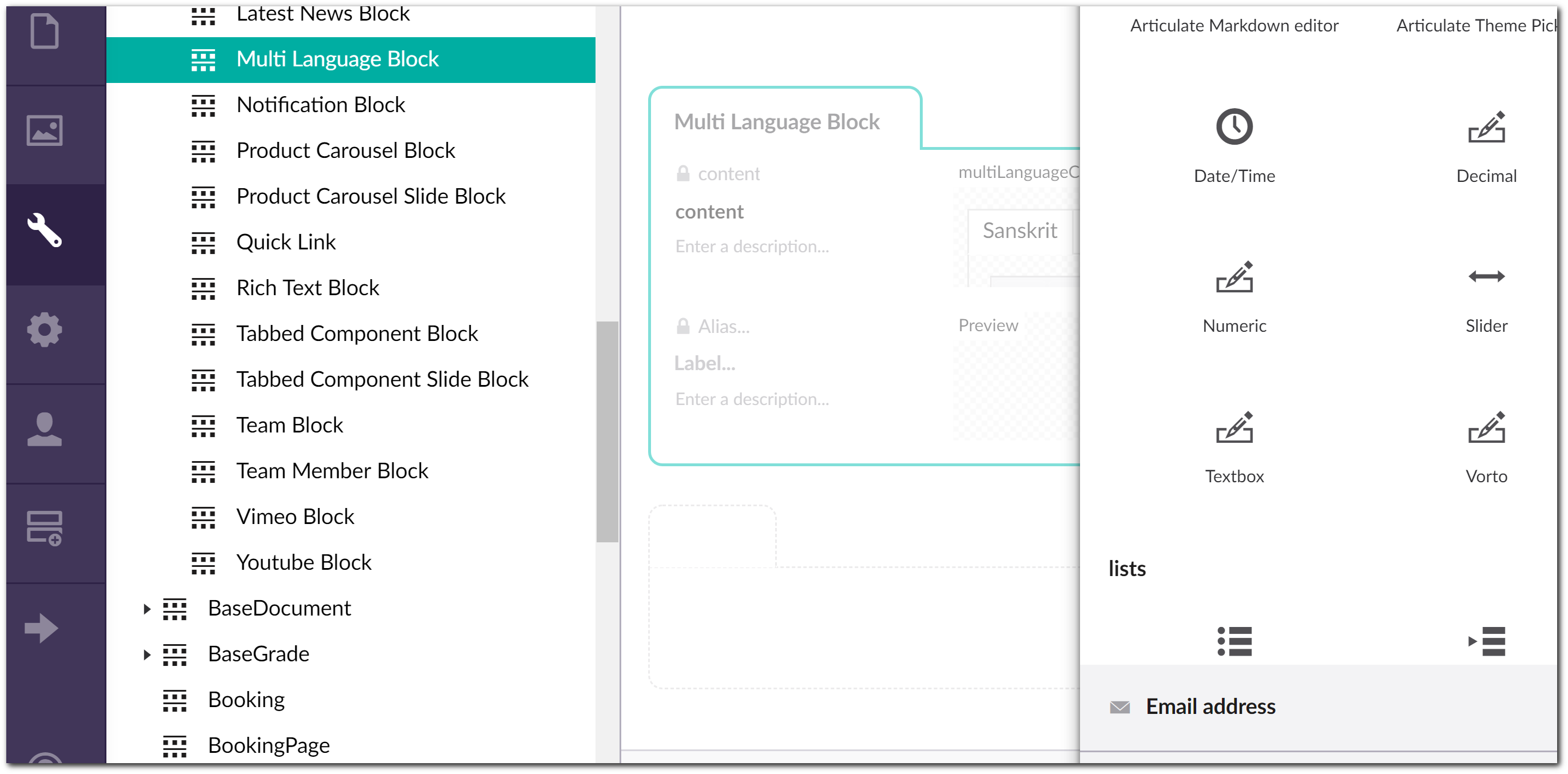
Click on add properties, then select Vorto.

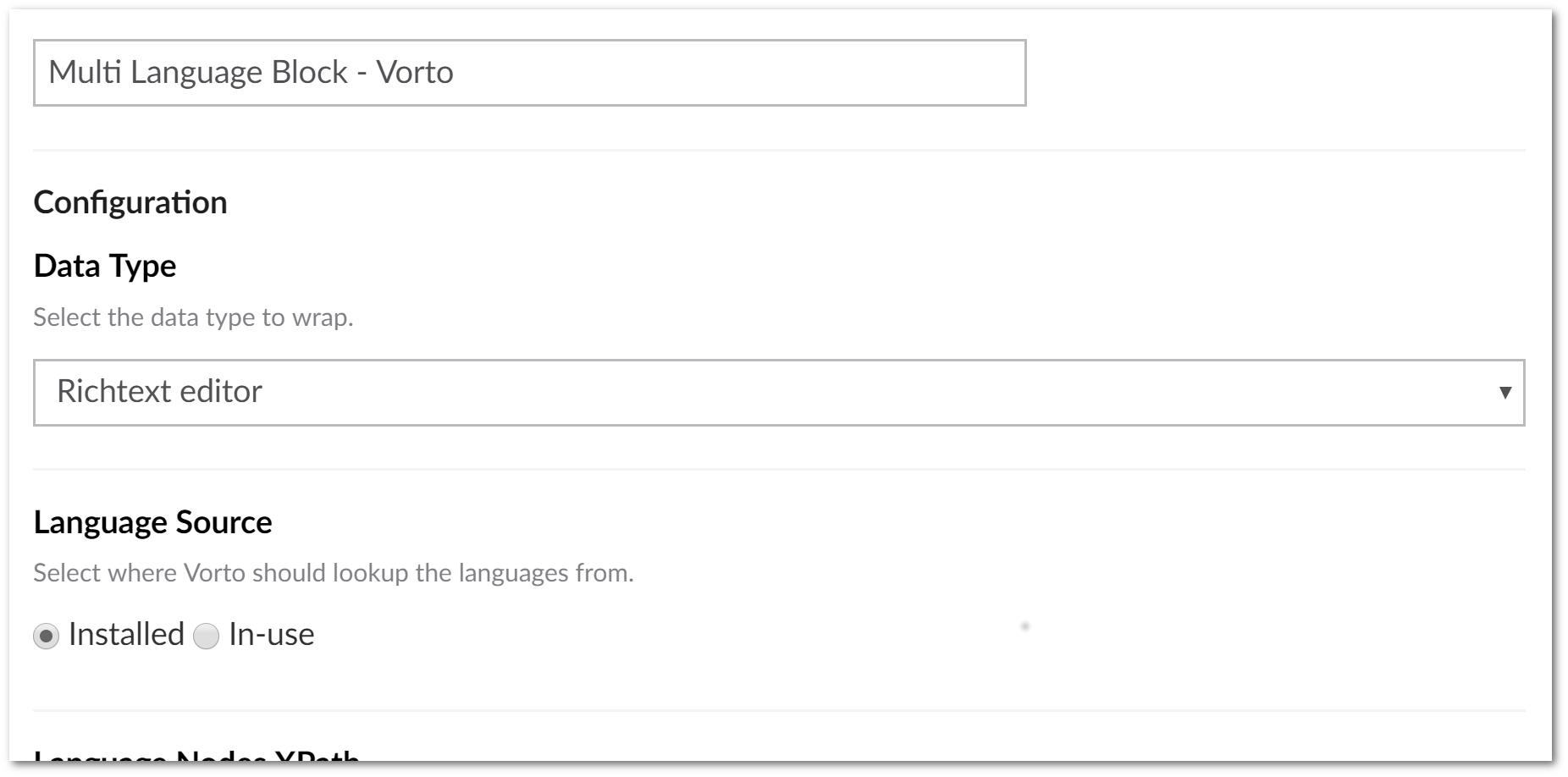
Pick the data type you want to wrap, give it a name and job done:
Rendering Your Vorto Property With Model Builder
Assuming a content editor has created and published a page using this data type, next, you will need to render your property within your view. When I build a website, I like to adhere to good software engineering practices. One common-sense practice is to favour strongly-typed models. To access CMS content from within a strongly-typed model you can use the Umbraco model builder. Following good MVC practices, you should aim to keep as much logic out of your view layer as possible. Let's say we've created a Vorto property and generated a model using the Umbraco model builder. The outputted property code will look like this:
If you inspect the VortoValue you will notice that it's a collection rather than a single property. This means you cannot render it directly. You will need to iterate through the collection, find the corresponding locale in order to retrieve the value. My assumption is you are also using a view model within your controller(read here why). Within your view model, you can then add a property like this:
In your view you can then output the content like this:
Hopefully, that should be enough to get you going. As I'm hoping you can see, when you want to create a multi-language website within Umbraco, you do not need to create subsites if you do not wish to. Depending on your requirements, you can create a single site and then add multi-language content via Vorto properties. Happy Coding 🤘
