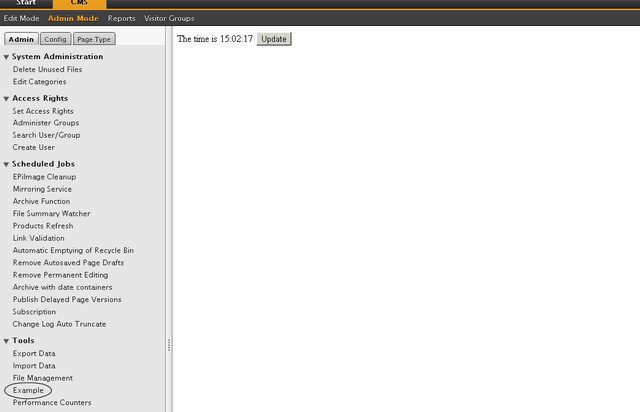
In this tutorial, you will learn how to create an Episerver admin plug-in from scratch. The plug-in will display the current time and it will contain a button to update it. The time will be stored within the Episerver so the value will persist. Saving data and doing postback are two key concepts that you will need to know about when creating custom admin plug-ins. All Episerver admin plug-ins are viewable from the admin UI, here:
Admin Mode → Tools

To create a plugin, create a new file with a .aspx page extension. This page will be the basis of the plugin. In Visual Studio, create a new standard PageType. You will need to decide where your admin plug-in is going to live in your webroot. For this example, I am going to add them into a folder in:
Webroot → Templates → Plugins
The exact file location doesn't really matter and you can put this page anywhere, however, for keeping your project easy to maintain I would recommend putting it somewhere within templates under your site folder. For this plugin, I called the page Example with a matching namespace.
The aspx file is very simple. All I'm doing is adding a button and a method to display the time :
The time is <%= GetTheTime() %>
The code within the code behind is a bit more tricky as it has to do several things :
Define the control as an Episerver plug-in
Define
GetTheTime()to display the timeDefine
UpdateTheTime()to get timeStore everything within Episerver so the value persists.
Within the code-behind, the first thing we need to do is change the base type of the control from a Page to an Episerver SimplePage. You need to add the Episerver plug-in declaration attribute to make the plugin display in the admin UI. This is a single line that you need to place on top of the class declaration. Call it whatever you want. The important part is that the Url property points to the .aspx page in your webroot.
The next step is to create a method to load and store data into Episerver. This data access is done via an Episerver API, using the PlugInSettings. Data is read using Populate() and data can be saved using the Save() method. The only downside of using PlugInSettings is that it works using DataSet, which isn't ideal. To keep things simple, I've wrapped these calls into a custom class that my page will call. In the constructor of the class, I initialize a new Dataset on creation:
One thing to note is Log4net is being used. This logging provider will be installed when you install Episerver, so you will not need to install anything extra to write a message to the Episerver log files. This is a handy debugging tip! You can see the logging provider being called in the Load() and Save() methods.
The last step is to wire up the class in the control.
It really is that simple. You can download the full source code here from my Github Episerver Goodies repository available from here. Happy Coding 🤘
