When you work on a new Episerver project, you will often bump into a resource challenge. It is not cost-effective for developers to be sat around doing nothing. This means that on a lot of projects, you need to start building the site and the views before the actual HTML is ready. Over the past few months, I've been using a really simple trick to help speed up my development process which I thought I would share..... so read on to find out more.
Historically, when I found myself needing to start building a few blocks without a design, I'd add a new text property onto the block, go into the editor, add some 'Lorum Ipsum' text into the property and publish it. I'd usually have a boring, vanilla white webpage, with some random text here and there. This random text though is useful to allow me to structure my site pre-designs! Even though the time is pretty minimal to adding this property, adding the text, publishing it and removing it later takes effort. When you do this on every page and block, the time starts to mount up! Instead of following this approach on a recent project, I mixed things up. On most of my projects currently, I use a base block view model. In this base model, I added a simple public property called DebugId. Adding a property this way means that I get a consistent property that will be available on anything that inherits from it. Ideal!
The snippet's really simple and in no way ground-breaking. With this DebugId property, I no longer need to add and publish the random text in the editor. Instead, I have a property that I can access on all pages and blocks that will not only give me some text to play with, it also contains some useful information as well!
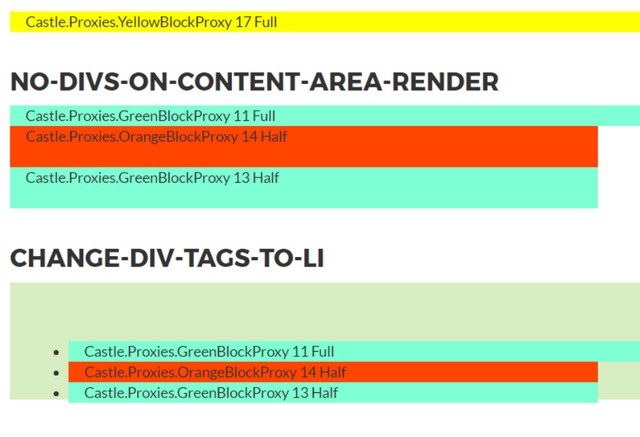
As you can see from the screenshot below, rending this data onto a page simply adds the content type, the current content ID, and the display option tag it uses into a single string (assuming you are using display options).

In the view, I can then use this snippet to quickly get some dummy data that I can use to start structuring my pages, without even needing to open up Episerver. The code to render this debugging information is simple. In my view I add this code snippet:
@Model.DebugCode
This simple hack is really handy, however, it definitely saves you from having to log into the editor quite a bit when your initially setting up your views. I did warn you at the beginning this tip is very simple but it's saved me hours' worth of time so far! Happy Coding 🤘
