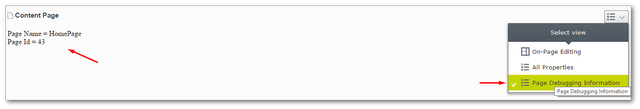
In this tutorial, you will learn how to create a custom view within an Episerver CMS editor that gets rendered as an additional page rendering option. In this tutorial, I will use a vanilla MVC controller to render the HTML for this additional view (to learn how to use a vanilla controller in Episerver read this). This view will be used to display additional debug information within the editor. A rough example of how it will look is shown below:

By default, the Episerver editor has two-page rendering views, On-Page Editing and All Properties:

To register a new view, you need to create a custom class that implements ViewConfiguration, with T being the type that you want the view file to be typed too. We will use PageData as T. This will register the new view against all page types defined within your site. if you want to be more granular, you can specify an individual page type instead. This flexibility is pretty cool as it means you can customise the experience for your content editors, rather than giving them global access to a view that might not be relevant to every page.
In the code above, we're implementing ViewConfiguration, using a custom page type called ContentPage. The purpose of the Name, Icon and Description should hopefully be. The ViewType property needs to contain the location of the view that will be displayed. I want the request to map to a controller, called DebuggingInformationController. When a request to www.website.com/DebuggingInformation is made, something needs to handle the request other an exception will be thrown 💥
That thing needs to be a controller, so let us look at the code:
You can see the post linked above on how I set-up the controller. One important thing to note is the [Authorize] attribute. As this is an editor only view, we want to restrict access to valid content editors only. With this attribute defined on the controller, if a non-authenticated CMS user tries to view the page, they will be prompted to log in like so:

That is all there is to it for the setup. As long as you have a controller or view you only really need to define the ViewConfiguration and Episerver does the rest 🔥🔥🔥
Switching The Default View
If you want to set a custom view to become the default view in the CMS, e.g. it's the view that's loaded when a content editor tries to view a page in the editor, you need to create a UIDesciptor. The UIDesciptor defines how the editor UI should behave. The code to customise it is shown below:
The key is used to set the ContentPageMetaDataPlugin attribute to the custom view. Job done💥
You now know how to create a custom ViewConfiguration within the CMS. Happy Coding 🤘
