In this tutorial, you will learn a little about Markdown and how you can use it with Umbraco CMS. For anyone who has written a lot of content within Umbraco using the normal rich-text editor (RTE), it is very likely that you will have encountered one of these issues.
Content copied from MS-Word contains unwanted HTML
You highlight something from the editor and it is not applied correctly on the page
To make the content look the way you want it to, you spend more time in the view source mode
In general, writing and managing content within HTML is a bit clunky. When you write your content in Markdown, in general, it allows you to focus on the writing.
How To Add The Markdown Onto An Umbraco Page
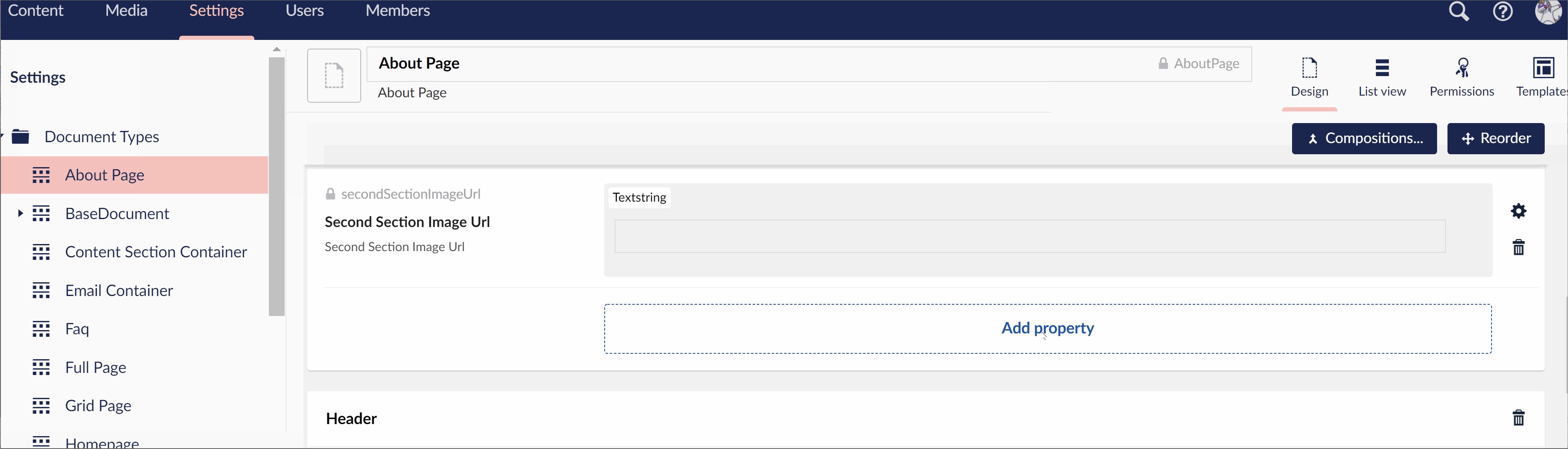
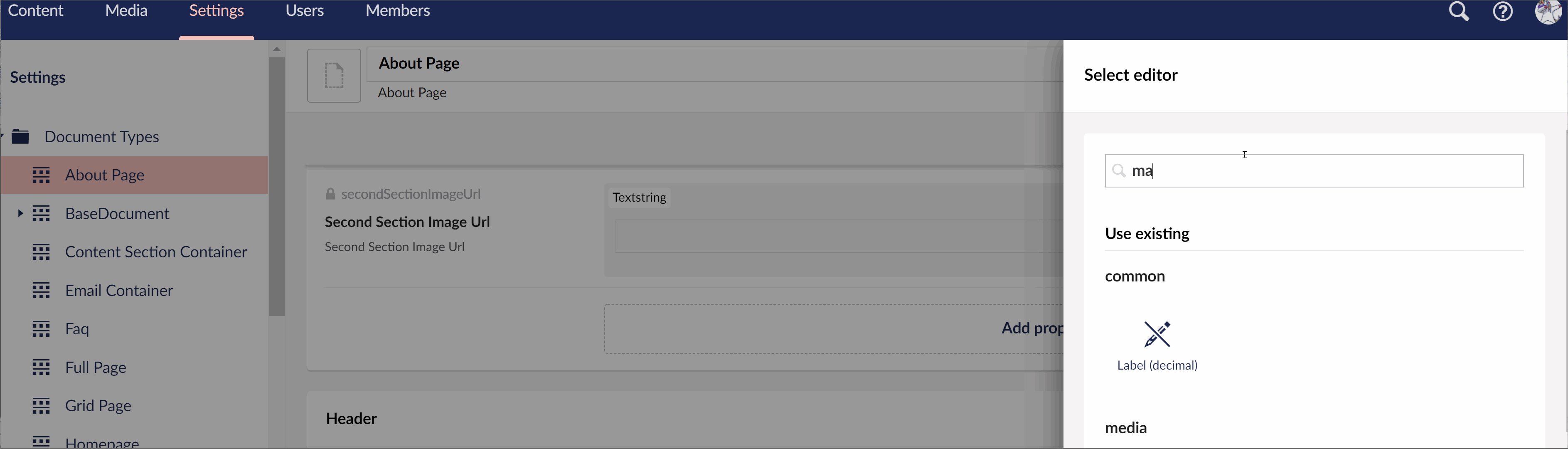
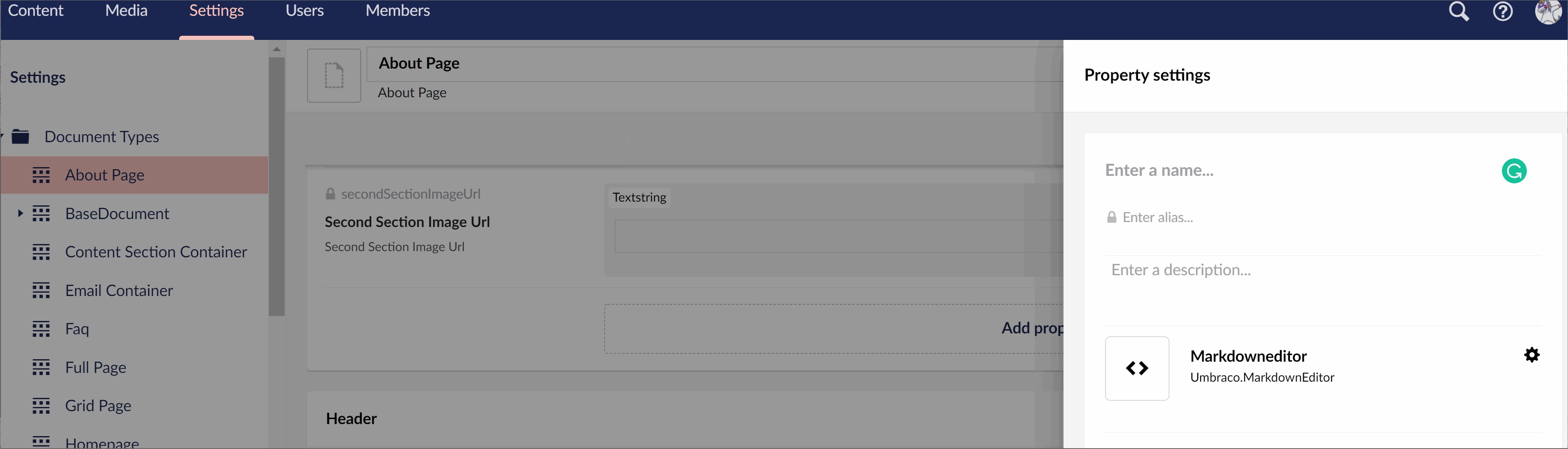
Out of the box, Umbraco comes with a Markdown editor. If you go into the backend, click on the settings ribbon you see an area called Document types. Randomly open an existing document type and click on the new property option. Clicking on this will load a screen that contains all the property-list editors that ship with Umbraco CMS. In this list you will see an option called Markdown Editor:

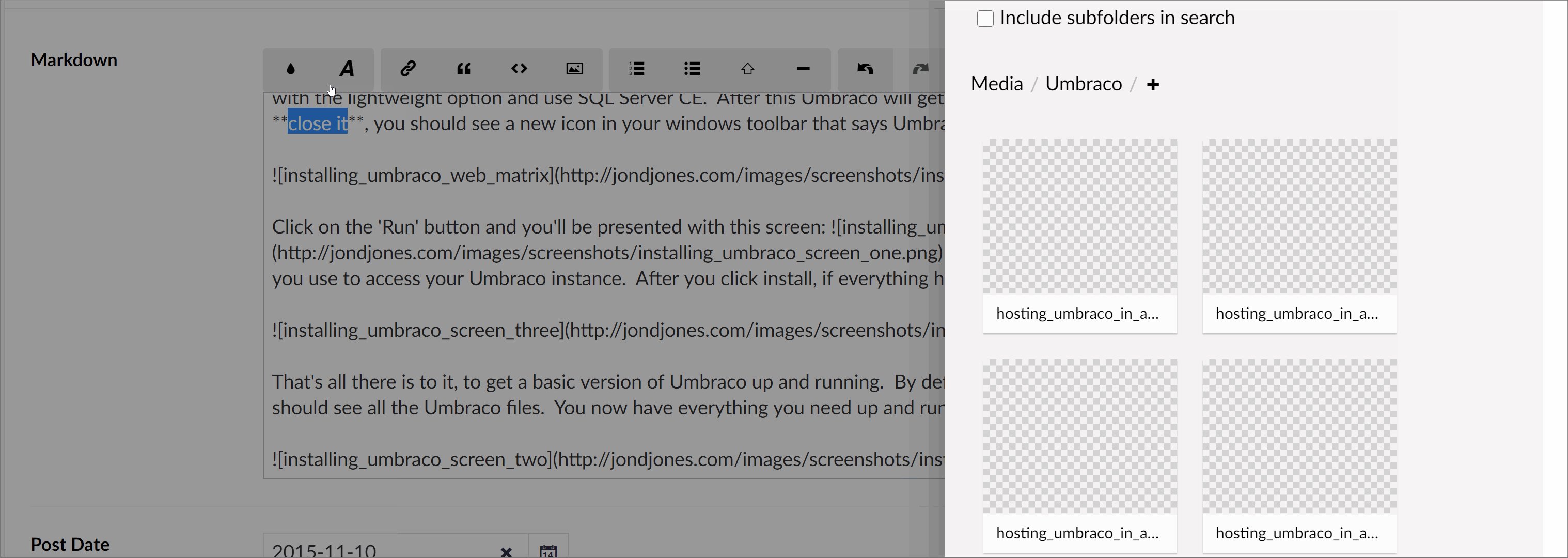
After the editor has been added onto the document type, when a new page of that type is created within the CMS the markdown editor will render. The editor has a lot of useful functions. You get a media picker that will allow you to pick images from the media library, as seen below:

To render the markdown content onto a page is fairly simple. Assuming you are using route hiajcking to render your pages with the model's builder, within the page controller you can simply access the property the same way you would any other property. In the background, Umbraco will convert your markdown into HTML. Using the Markdown editor means that you do not need to worry about converting anything yourself. Umbraco will do the hard part for you, this is great! That really is everything you need to know to get going with Markdown and Umbraco.
If you find yourself needing to do something more clever, you can also use this snippet to manually convert the Markdown to HTML yourself!
Speaking from personal experience, after learning some basic Markdown syntax, working with Markdown will make you a lot more efficient. The next time you are scoping a project, I suggest you recommend it to your clients!!! Happy coding 🤘
