Within this article, you will learn about some fairly uncommon ways that could help you to write code faster. When you hit a bug, try to refactor some code, or even learn a new code base, more often than not staring at a bunch of files will not be overly helpful.
Instead of just looking at your source code within an IDE, today you will learn about four different tools that will help you think about your code differently. These tools will include a mix of VS-Code extensions and online tools. Each tool supports a bunch of different programming languages, meaning there should be something here for everyone!
After reading this article, the next time you get blocked one of these tools should help you to take a different perspective and hopefully allow you to unblock yourself faster. If you are interested in level-ing up your productivity, read on🔥🔥🔥
Grappl
Have you ever wondered what your project would look like if it was converted into a 3D city? If so, the first tool we are looking at is the extension for you. Grappl is a VS-Code extension that is comprised of three main features:
- Airview: Renders a 3D city view of your code
- Dashboard: Allows you to view your Jira or, Trello board tasks directly within VS-Code
- Codelink: A file explorer based on your code, rather than your file structure
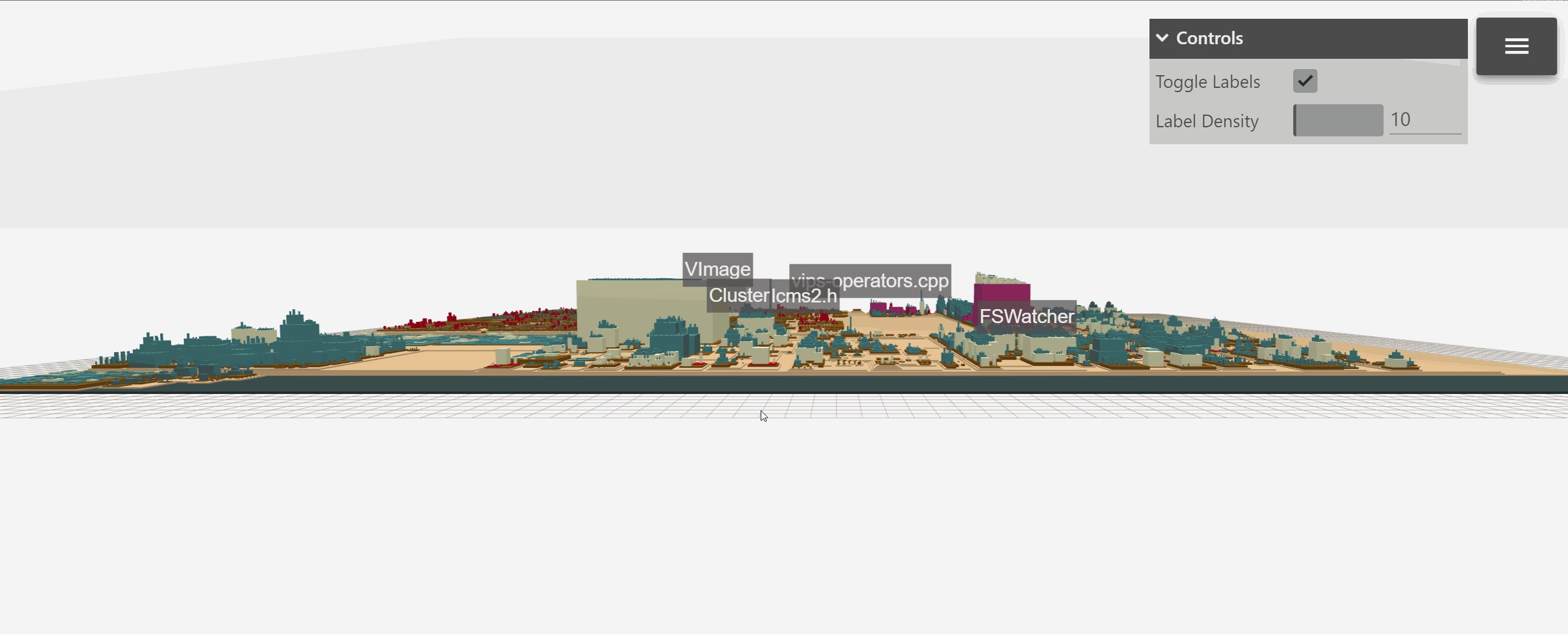
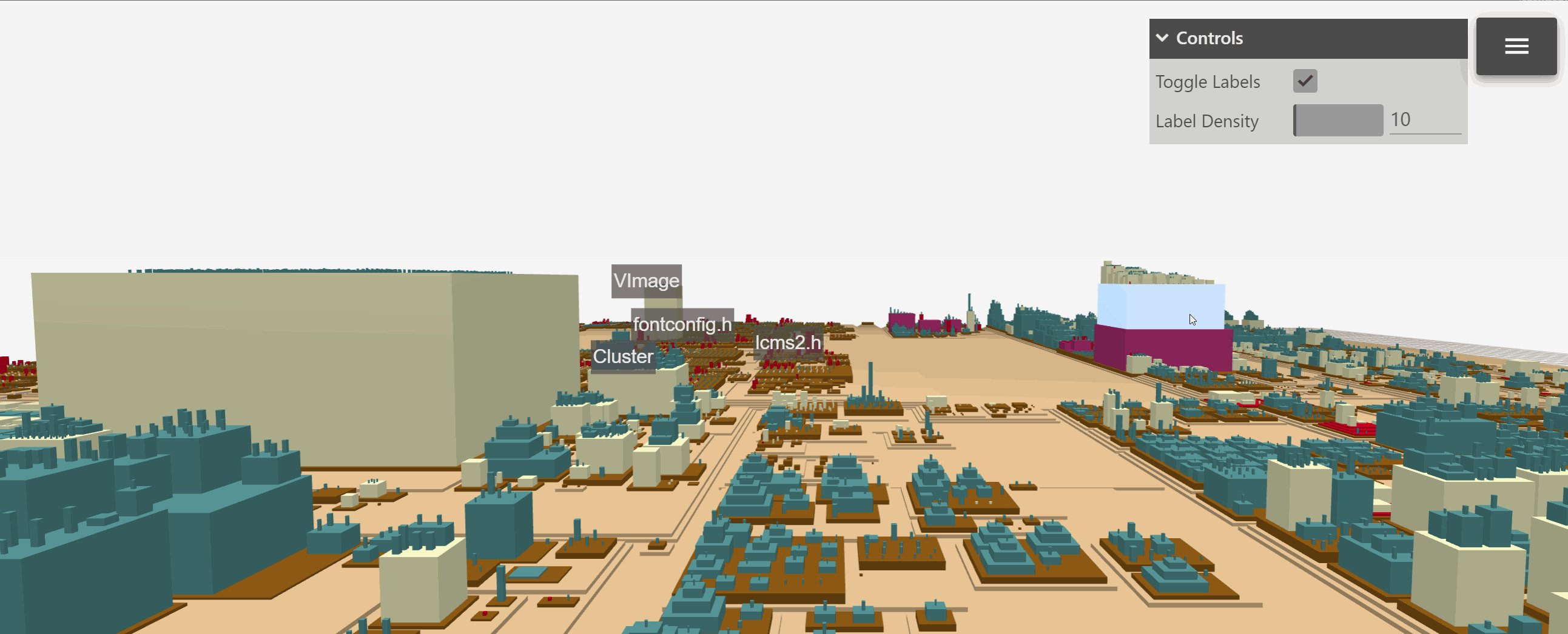
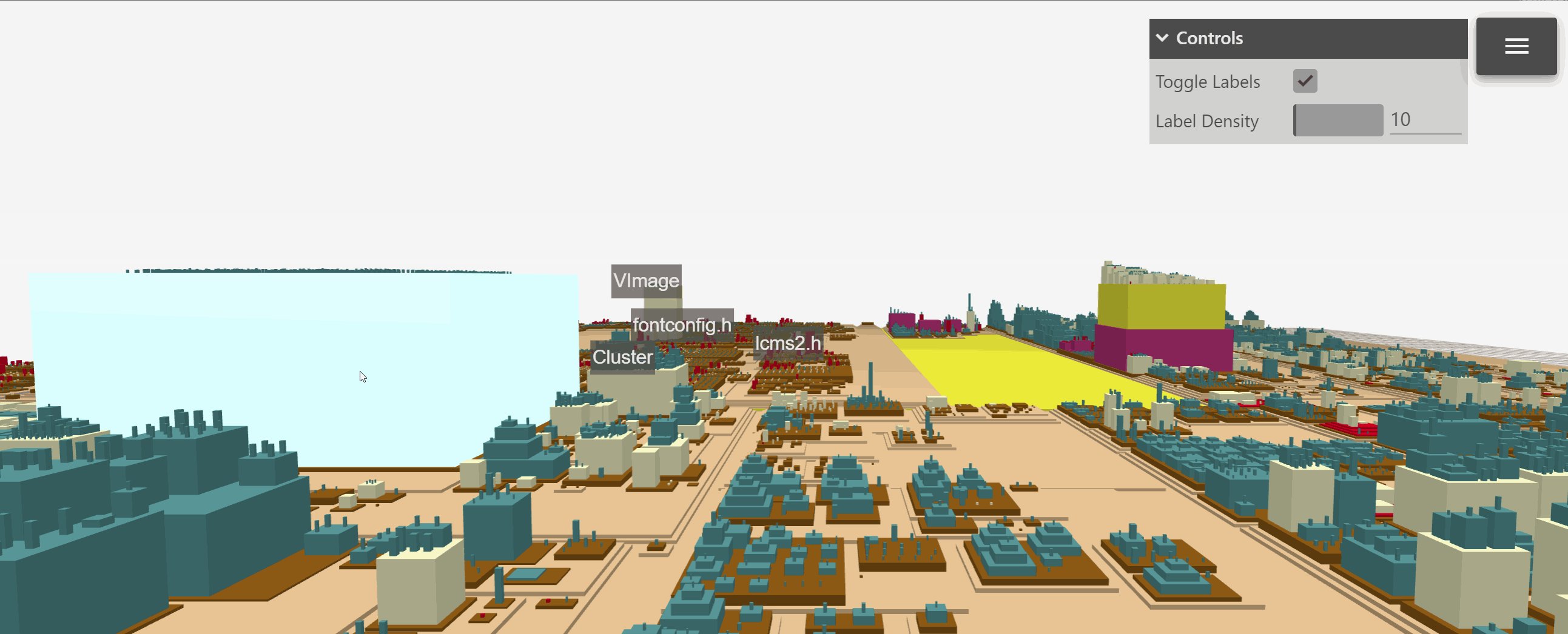
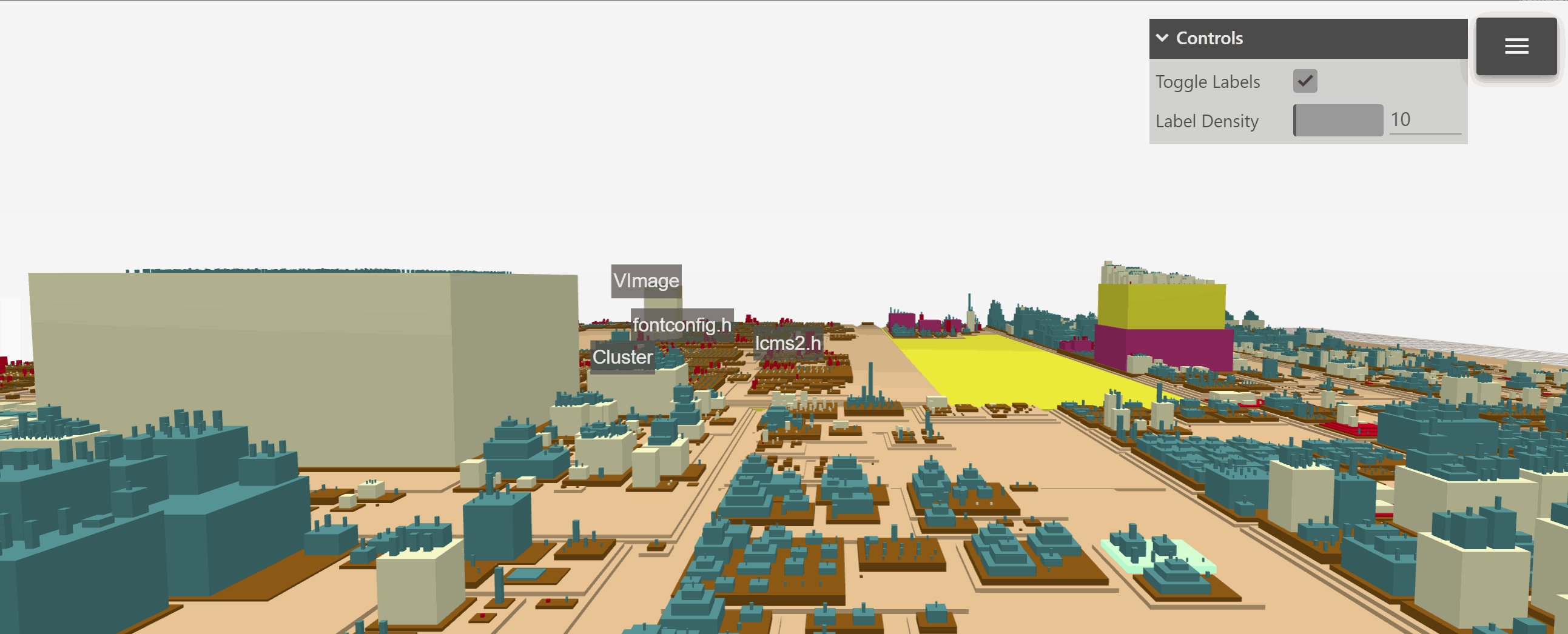
Grappl's main big differentiator is Airview. After installing Grappl, whenever you launch a project within VS-Code, Grappl will automatically scan your project's code structure. After Grappl has finished its scanning successfully, you can then launch Airview in order to get a very different perspective of how your code is structured!
Grappl will generate an interactive 3D City view of your project. The city will be built based on your project's file and code structure. More coupled and complex code will be rendered as skyscrapers. Anything in a brown area is a folder, white buildings are classes, blue buildings are methods, pink buildings are namespaces, and red things are structures.
The intention of this extension is not just to be some fun quirky tool, its intention is to help you to understand code bases quicker by giving you a different higher-level perspective. In order to convert your code into a city, press alt + v to launch the city viewer.

While the concept of this extension is cool, it isn't the fastest thing in the world. Even though my PC has a good processor, 128GB of RAM, and a pretty good graphics card, I found generating and moving through a map to be a pretty slow and clunky experience (see screenshot above)
Whenever you open a new project, Grappl spends around 2-5 minutes parsing your files in order to create the model. This parsing is done in the background, however, it could impact performance if you are also opening VS-Code with other extensions as well. If you are only planning on using the extension for the 3D view, it might be better to keep Grappl disabled and only enable it when you want a map view.
The upside is that using a Grappl view definitely allows you to look at your project differently. This different perspective can help you to identify where potential bottlenecks and bad design patterns live within your project. Essentially, anything that has been rendered as a skyscraper is things that you want to look at in more detail! Overall, I love the concept and hope it gets developed further. As it's free you can give it a try!
⬇️ Download here 👇👇👇
AstExplorer
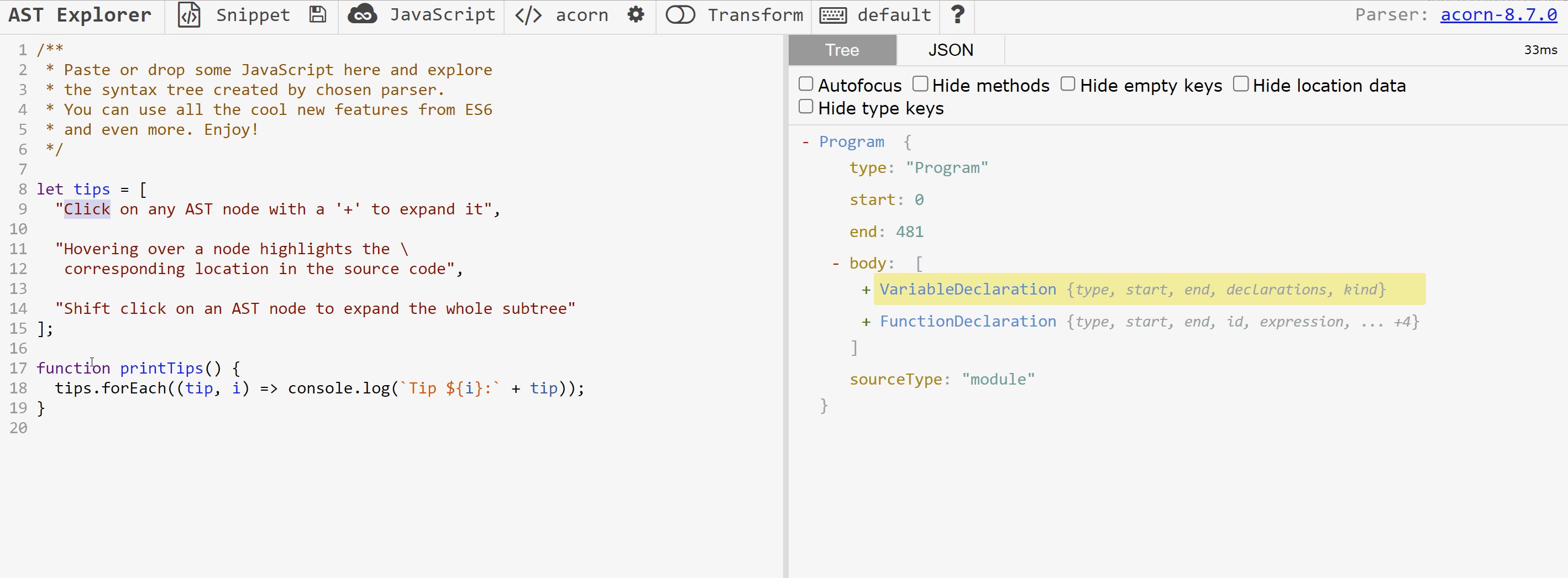
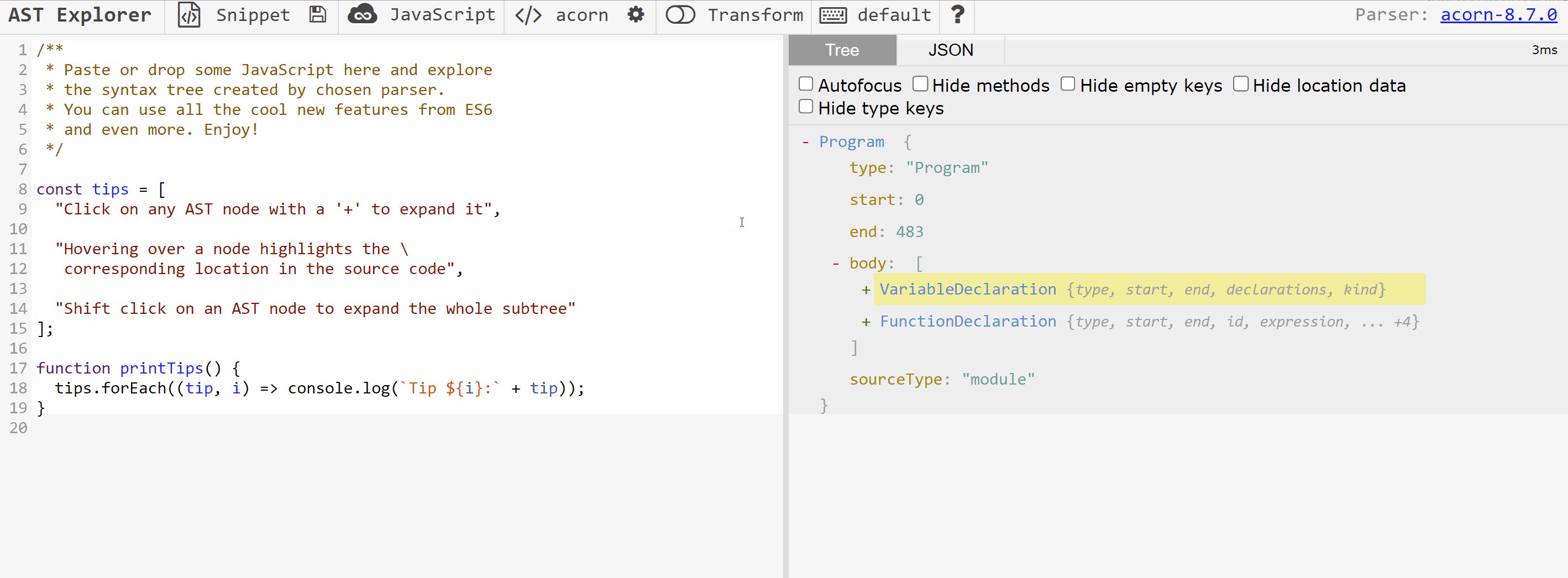
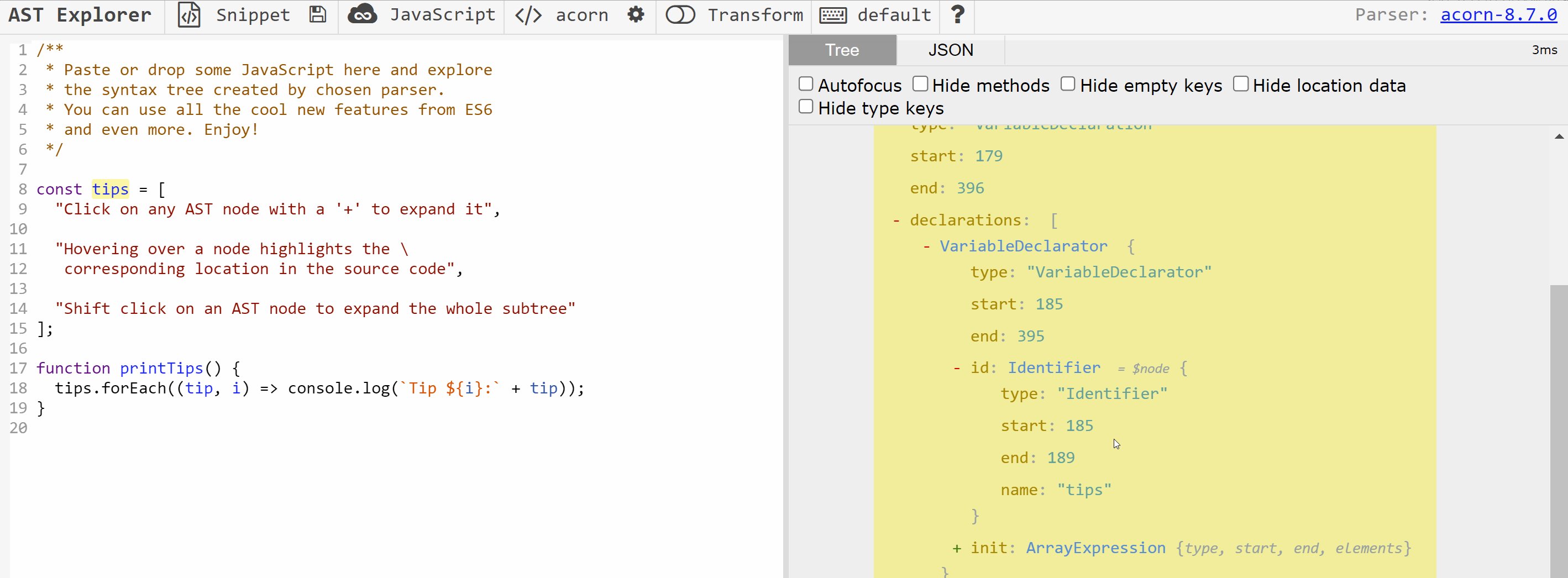
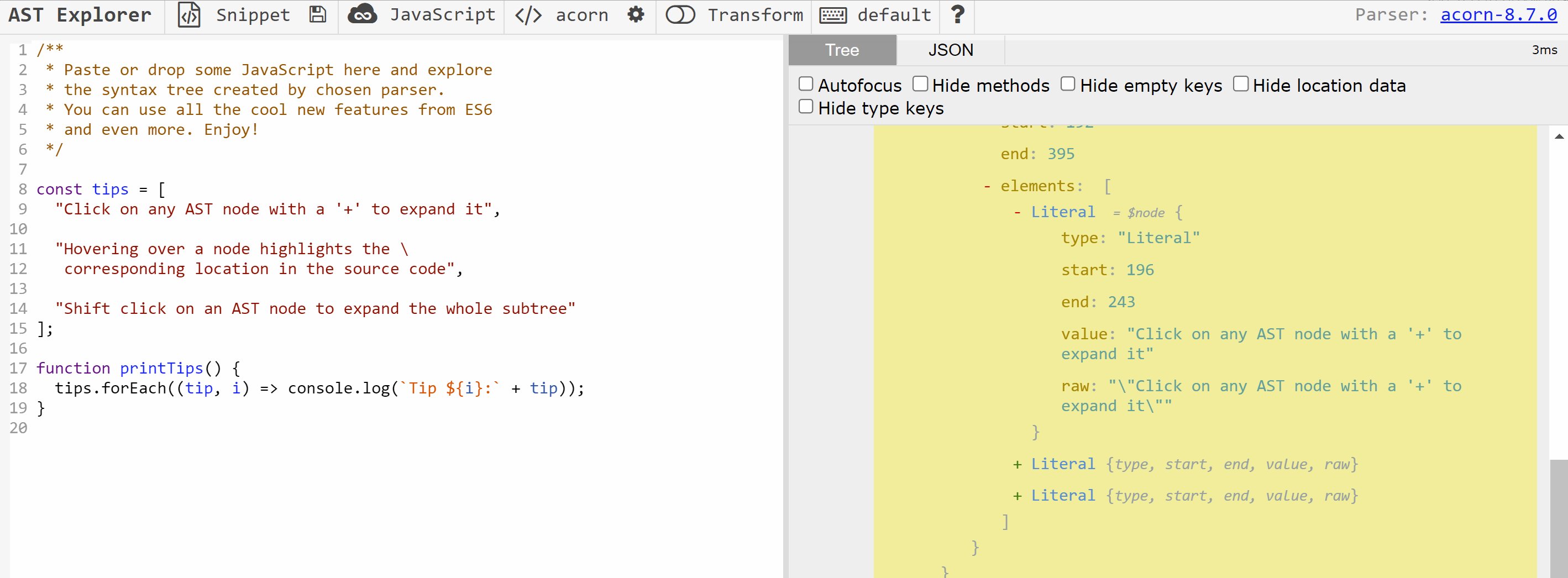
AstExplorer will allow you to understand how a code snippet is broken down into Abstract Syntax Trees (ASTs). When you visit AstExplorer, you will be presented with a split-screen panel. The left panel contains a code-pen/code editor that allows you to enter code. The right panel will convert and output that code in AST. AstExplorer supports over 30 languages and frameworks, including Javascript, Java, PHP, and GO.

The benefit of this tool is being able to see how your code converts to AST in real time. By adding your code snippets into the IDE, you will be able to get a better understanding of how that code will be parsed by your language of choice. This might help you to understand where issues that might not seem obvious at first glance might reside. If you are trying to fix an odd bug, this alternative view might help you to diagnose the issue!
In terms of managing your code pen, AstExplorer gives you the ability to save your code. You can also share your code pen with others via the shareable link feature so you collaborate on things.
⬇️ Download here 👇👇👇
CodeViz
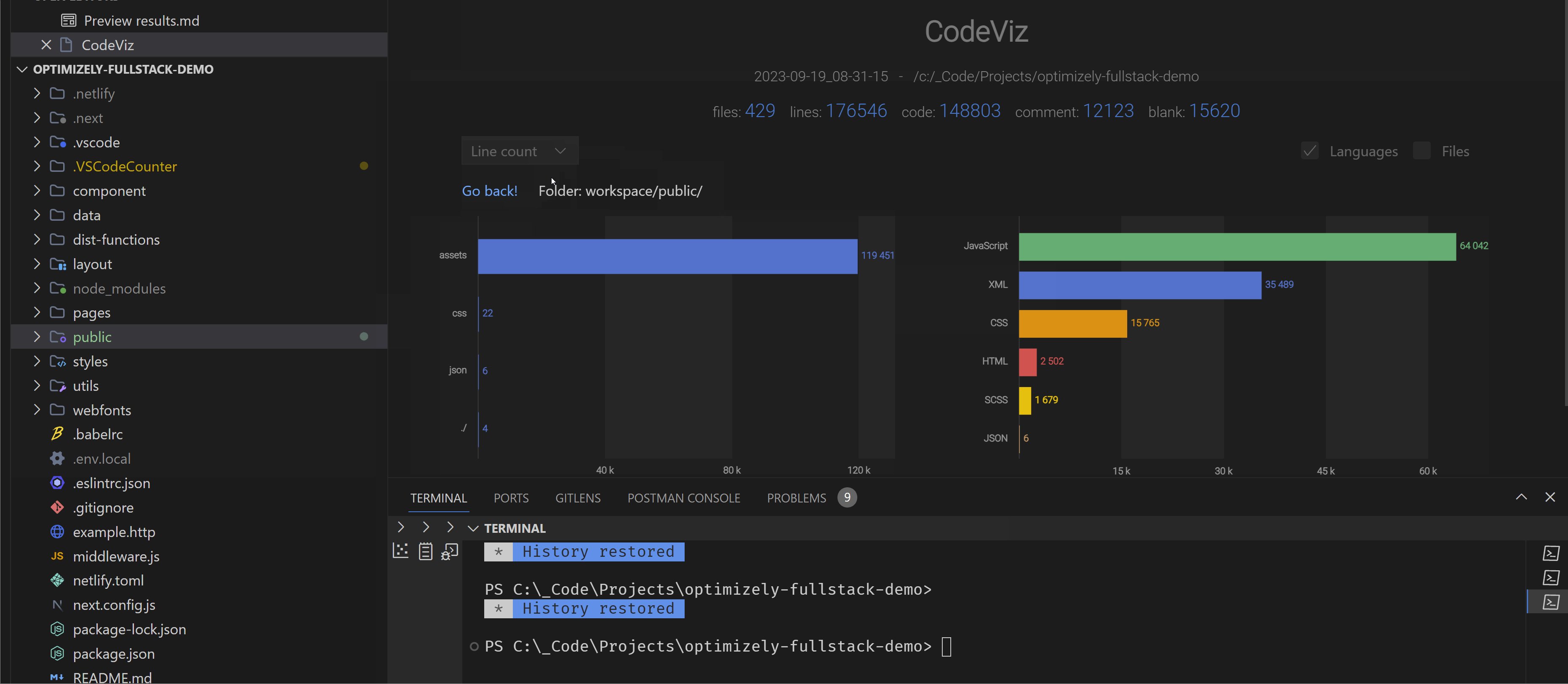
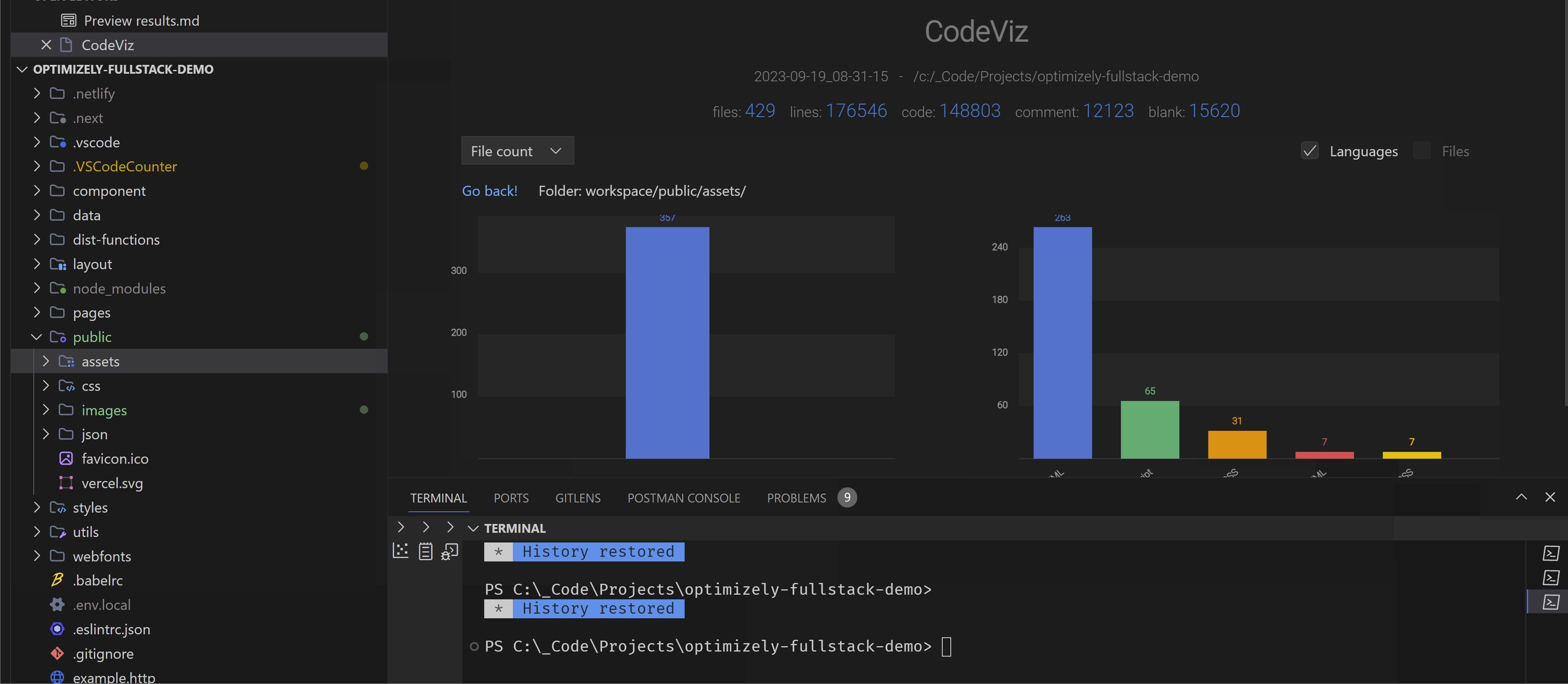
CodeViz will provide you with a simple dashboard that will provide you with useful metrics about your code. CodeViz provides three main features:
- Provide a report on all your project files filterable by lines of source code count or files count
- Shows files by programming language
- File navigation
After running a CodeViz report, you will see a list of all the files within your directory. You can get a number of lines of code LOC counter, as well as the directory browser so you can easily see where some of the worst offending files live within a folder.

CodeViz works on different languages including C# and Javascript.
⬇️ Download here 👇👇👇
JavaScript Visualizer at UI.Dev
The JavaScript Visualizer is a free online tool that can help you to better understand the Javascript execution context for a snippet of code. When it comes to mastering more complex Javascript concepts like hoisting, scope chains, and closures I find it much easier to step through code than try to mentally comprehend topics.
Using the JavaScript Visualizer you can better understand how the Javascript engine parses code. By being able to see how your code is executed and split into the creation phase and the execution phase, you can better understand how your underlying application works.
Instead of me explaining this topic, there's a great guide here that teaches you how to use the tool.
If you bump into closure, or scoping issues in code, copying the troubled code into a JavaScript Visualizer pen and stepping through it may help you understand where a bug is occurring. This different perspective will likely highlight issues that you might not have been previously aware of. JavaScript Visualizer is a free tool so what is not to love 🤷
⬇️Download here 👇👇👇
BONUS - VSCode Animations
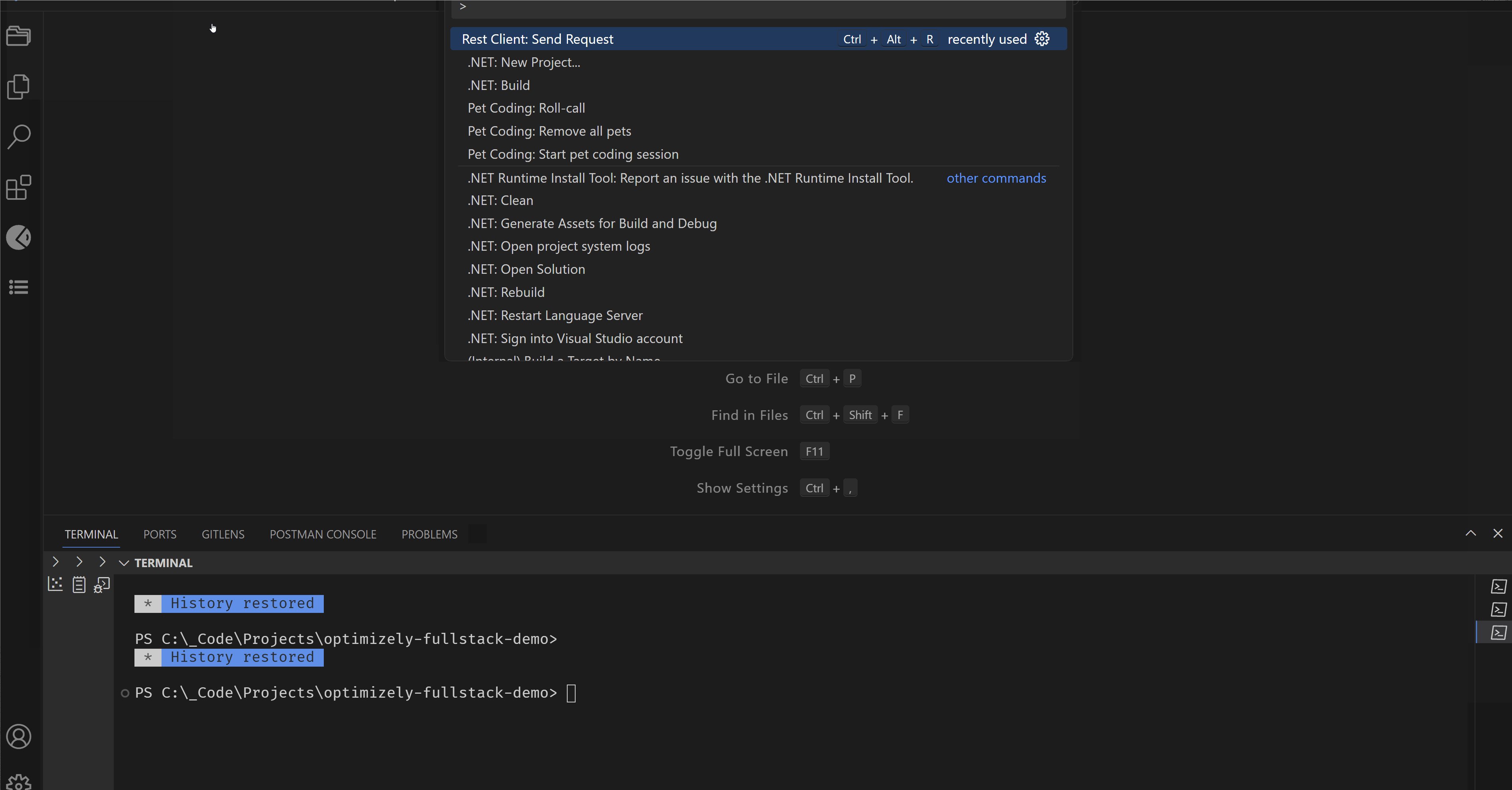
VSCode Animations won't magically allow you to code any faster, however, installing it will definitely make writing code more satisfying. VSCode Animations is a free VS-Code extension that was released in May 2023. VSCode Animation's claim to fame is that is the first extension to add transitions to the Visual Studio UI.
The transitions that VSCode Animations add to your IDE definitely feel satisfying when they get triggered. I'm obviously not the only fan of this extension, since its launch it's already been downloaded over 8 thousand times in less than 4 months

Using this extension is simple, after installation whenever you open Solution Explorer, command palette, navigate between tabs, or resize panels, instead of getting a janky and jerky experience, you will now be presented with a smooth transition.
This is a super simple extension to use, install it, and get the benefits of the animations out the box. It's free so there's no harm in trying it out, you won't regret it!
⬇️Download here 👇👇👇
Happy Coding 🤘