Its 2024 and now is the perfect to time to level-up or simply inject some new life into VS-Code. In this article, we will look at some of the best themes and visual extensions that have been released for .NET within the last 12 months. To give you the best, I have split the tools into Themes, icon packs, and overall visual improvement tools. Trrust me you will find some new extensions within this list 🔥🔥🔥
Best VS-Code Themes For 2024
ArifCode Theme - Original: Installed over 1400+ times, the ArifCode theme provides a sleek and visually appealing coding aesthetic. ArifCode enhances code readability and creates a comfortable environment for developers syntax highlighting

Kanagawa Flavors: Installed over 3500+ times, Kanagawa VSCode Color Theme draws inspiration from Japanese art, particularly Hokusai's "The Great Wave off Kanagawa," infusing a sense of elegance into your coding environment. Its thoughtfully chosen color palette creates a harmonious and focused workspace for developers give you those Zen vibes while coding

JellyFish: Installed over 21k times, Jellyfish is focused on eye comfort. Styled using a futuristic design that incorporates a sleek and modern aesthetic . I like this theme but can it be modern and futuristic at the same time ?

Hard Hacker Theme: Installed over 6200+ time, the hard hacker theme boasts a perfect blend of dark hues, striking contrasts, and carefully chosen accents, ensuring optimal readability and eye comfort during long coding sessions. The Hard Hacker Theme offers a variety of options to personalize the overall look and feel of the VS Code, like adjusting the sidebar colours, fine-tuning the status bar appearance, or modifying the font styles. Personally, I think this looks great as I'm a fan of the synth-wave colour schemes!

Transparent Color Theme: Installed over 12.5k times, this is theme adds a glass effect to your IDE. In order to use the settings for this extension, you will need to also install Apc Customize UI++

That covered the most popular themes from the last 12 months that I thought looked good, however, there were 1000+ that didn't make this list. For fun I thought I'd also show you a few of the more quicker ones. I'm not sure I'd use any of these on my machine, so be warned!
Icons
The next set of extensions will install a new icon set that will be used within solution explorer. While there are a lot less icon packs compared to themes, these three really stood out.
Catppuccin Icons: Installed over 65,400+ times in under 12 months. This is easily the most popular new icon pack this year. This pack contains 4 different icon styles that you can pick from. Personally, I thought the mocha icons worked great with a synth-wave theme.

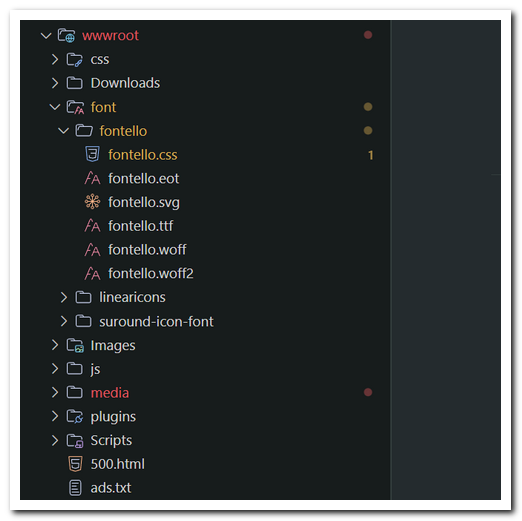
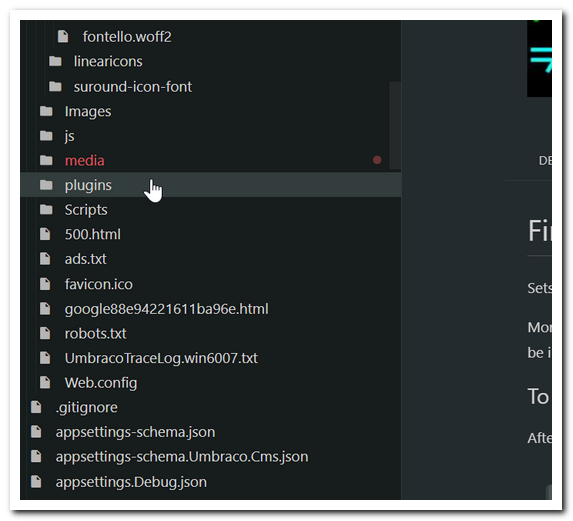
vscode-icons-iconify: The next extension is the most recent, only released within 8 weeks of writing this blog, however, it has been downloaded over 350 times already. This set gives you a nice normal Windows icon range of icons that makes it super easy at a quick glance to understand the types of files and folders that are contained within a project:
![]()
Fira Code Nerd Font / Icons: Installed over 16k times in under 12 months this is a popular pick by developers. In case you didn't know, Firacode is a font created for development. The FiraCode font, contains Glyphs that map to certain code symbols. If you read my article on how to customise your Powershell or Zsh, I make use of this font to get around the missing glyphs found in a normal typing font. This extension not only installs the Firacode font it also gives you access to Nerd fonts.

Visual Enhancements
The final set of extensions worth mentioning are the ones aimed at improving the overall astatic of your coding experience. The first of which is indent-rainbow-blocks.
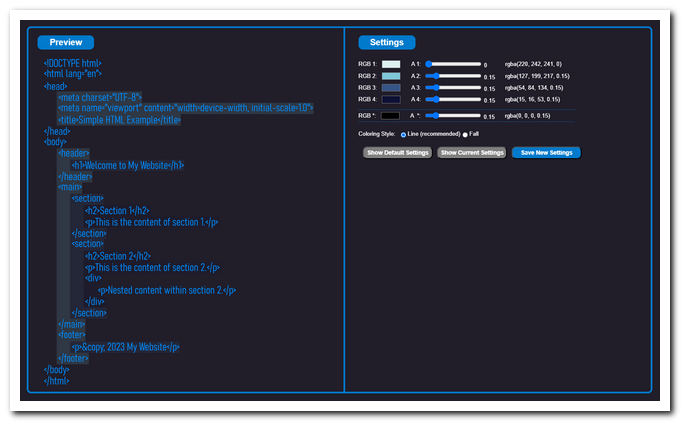
indent-rainbow-blocks: Installed over 2,900 times, this extension will render coloured indents within your code files to show the nesting depth. While this idea is not new, the added feature that I liked was the preview. This access to a preview allows you to swap the default indent colours easily. Armed with this feature, you can make sure the indent colour match the theme you pick!
Pro-tip, if you get stuck for a colour palette combo idea, you can use a site like colorhunt to get inspiration.

Glassmorphism Theme MacOS: Installed over 1,200 times, this extension will give you a acrylic/class effect within Visual Studio Code. The OG glass effect extension was called vibrancy, however, that has been deprecated. This is a kinds of clone of that repo with some added effects. If you want another glass effect option then vscode-vibrancy-continued is the most popular replacement, however, as it was released in 2022, it didn't make the official list here! Glassmorphism Theme MacOS: Installed over 1,200 times, this extension will give you a acrylic/class effect within Visual Studio Code. Again, this idea isn't new and the OG glass effect extension was called vibrancy, however, vibrancy has been deprecated and its not in active development. Glassmorphism is a clone of that repo with some added effects.
Additionally, if you want another glass effect option then vscode-vibrancy-continued is the most popular replacement to Vibrancy, however, as it was released in 2022, based on my rules it doesn't make in on my official list!
Happy Coding 🤘


