Within this guide, you will learn how to integrate a free heat mapping tool to Optimizely Web so you can turbocharge your A/B testing capabilities. As the Harvard study Is A/B Testing Effective? Evidence from 35,000 Startups proves, A/B testing and experimentation has been proven time and time again to help improve the needle for any online business issue 💥
Optimizely Web is known as the market leader in terms of experimentation. Out of the box, Optimizely Web offers a ton of future for experiment, personalisation and data analysis. One feature it does not include is heat mapping. In the world we now live, many businesses struggle to find the additional budget to buy additional tools. If you use Optimizely Web, you want to start running heatmaps on your website and you have no budget, this is the guide for you 🔥🔥🔥
Microsoft Clarity
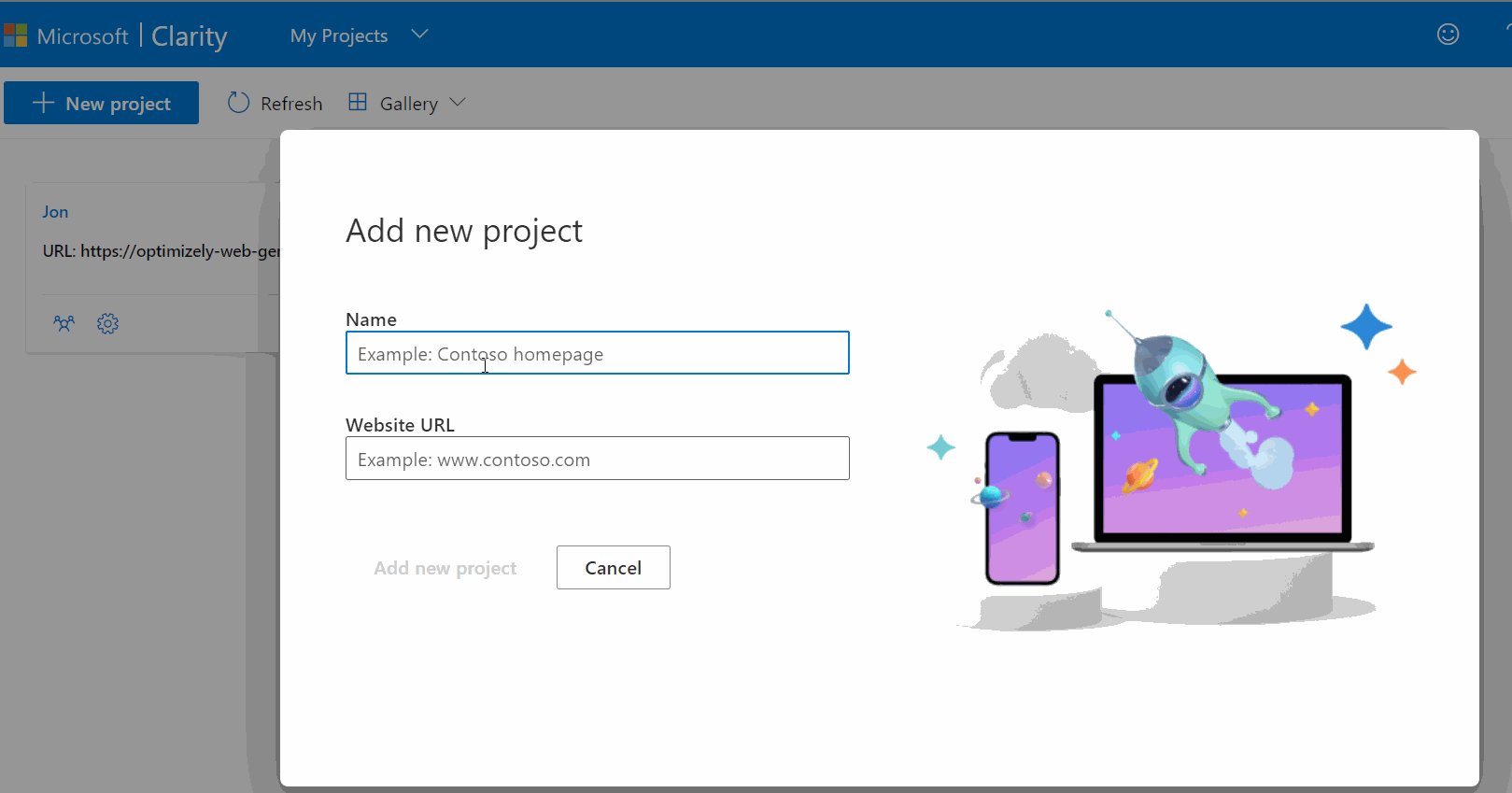
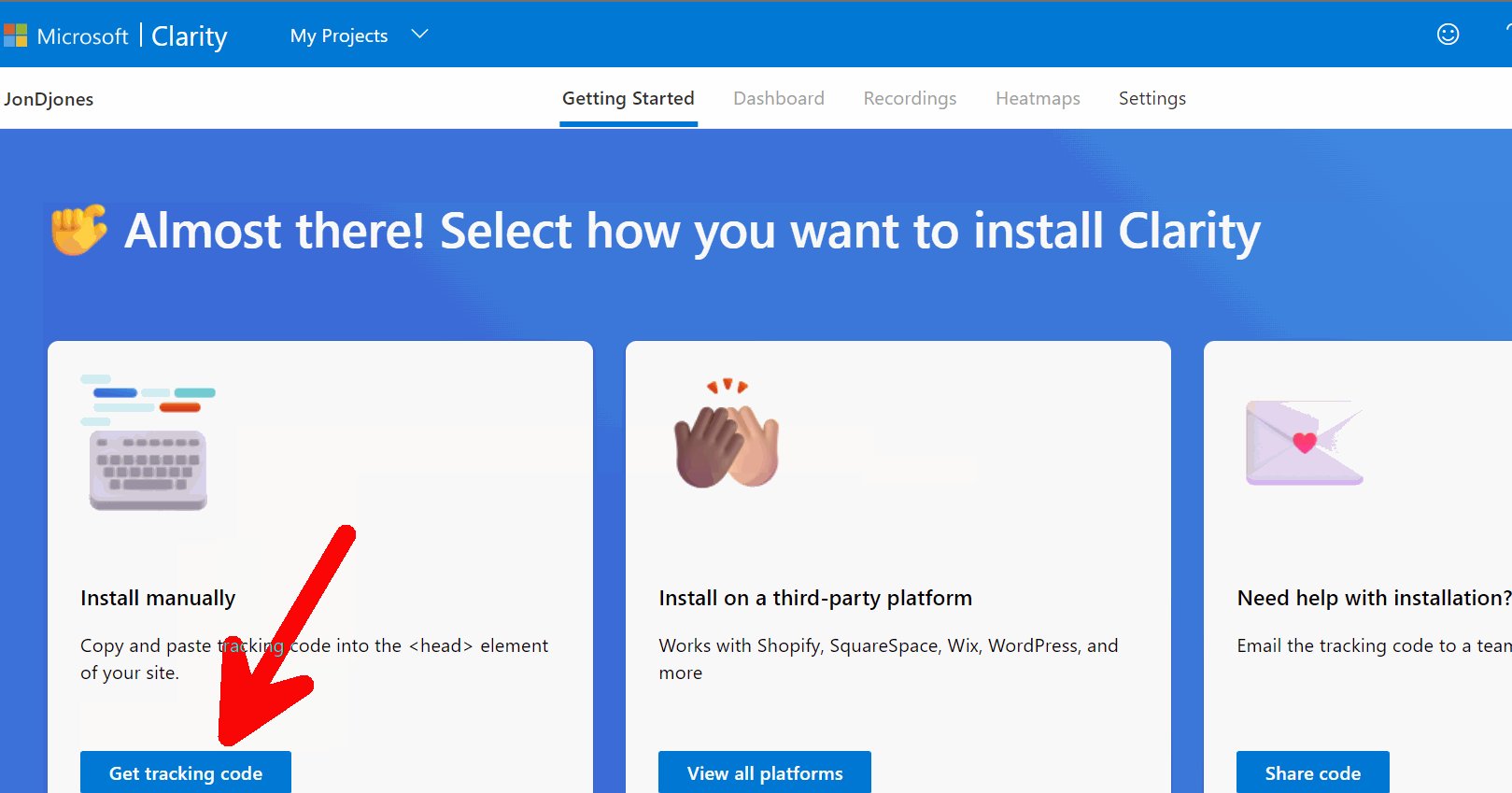
Microsoft Clarity is a free heat mapping tool created y Microsoft. Released October 28th 2020 provides pretty good heat mapping capabilities, and the best part it is FREE! Microsoft Clarity provides website usage statistics, session recordings, and heat maps. To install Microsoft Clarity on your website, create a new site, add the URL and select manual installation.

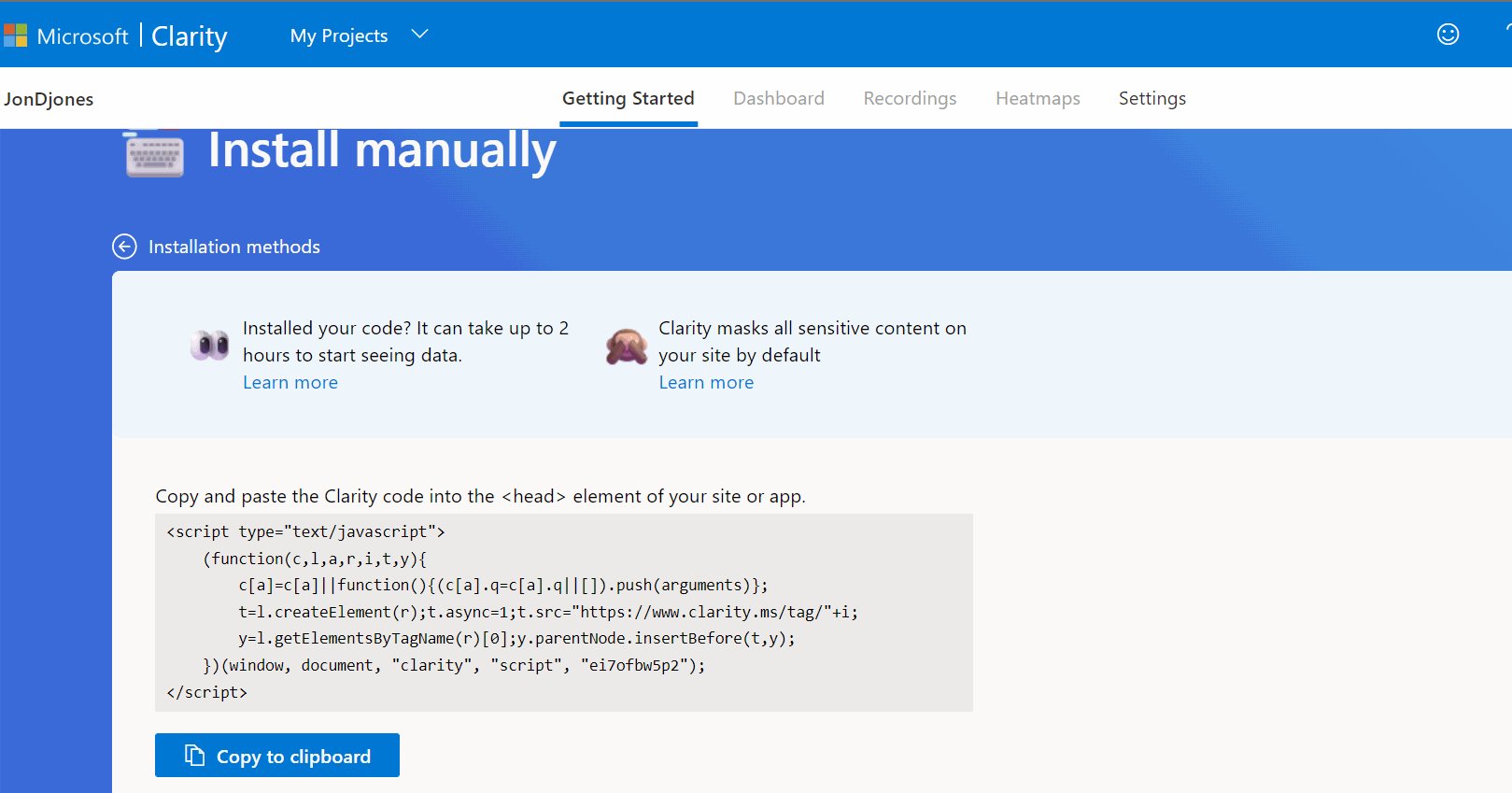
You will need to copy the install snippet, which will be similar to the code below, within the head section of your website.
After installing the Microsoft Clarity snippet on your website, expect to wait about an hour or so before you see stats with the dashboard! Next we need to enable Clarity in Optimizely Web.
Configuring Optimizely To Use Microsoft Clarity
The good news is that this process is pretty simple and the steps you need to follow are outlined below:
- Sign-up to Clarify for FREE ✔️
- Add the Clarity snippet to your website ✔️
- Ensure the Optimizely Web snippet is installed on your site underneath it ✔️
- Install the Clarity extension within Optimizely Web
- Enable tracking on an experiment
- Create a report/filter in clarity to integrate the data
- HEAT MAP BABY 🔥🔥🔥
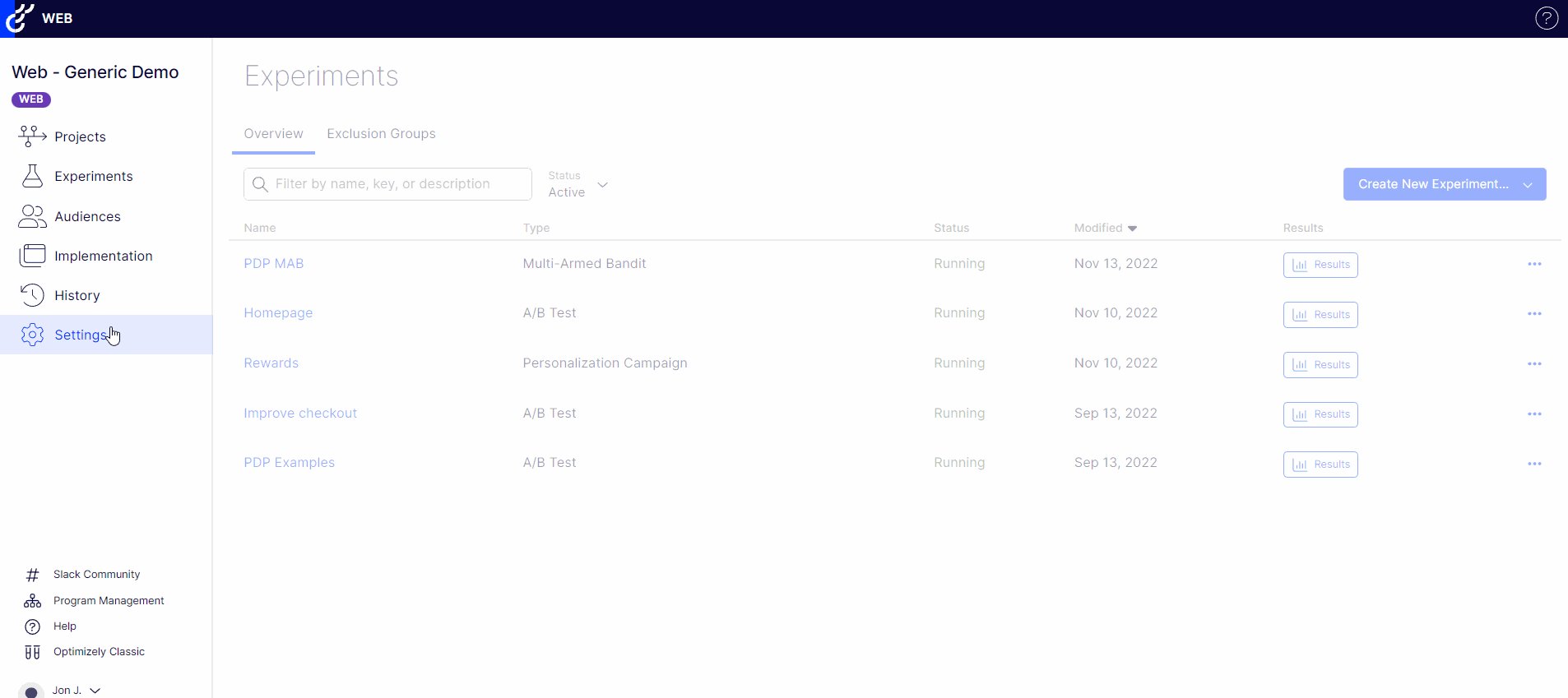
Step one is to sign in to Optimizely and go to:
Settings ➡ Integrations
Copy the below code:
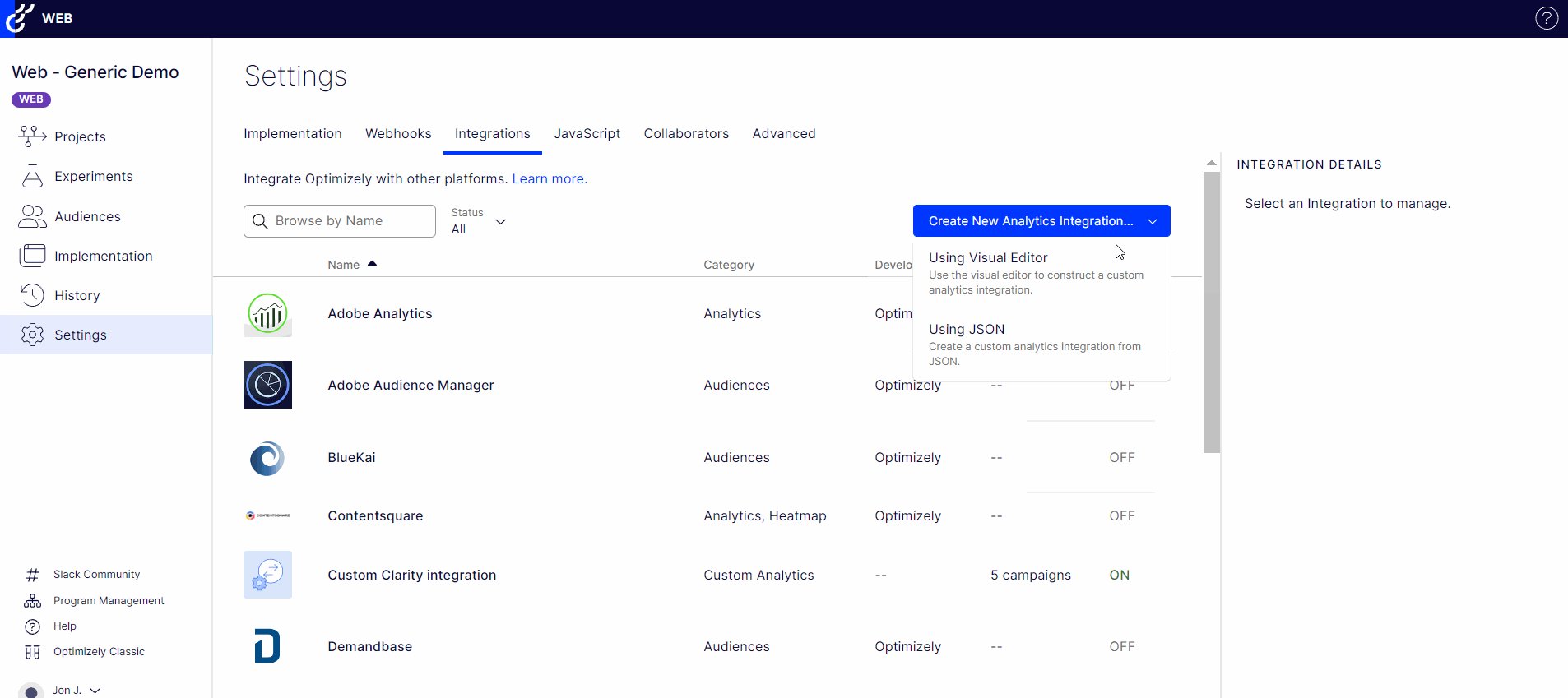
On the right-hand side, in the Create Analytics Integration button expand the drop-down and select Using JSON. Paste the code in your clipboard into Optimizely and click save:

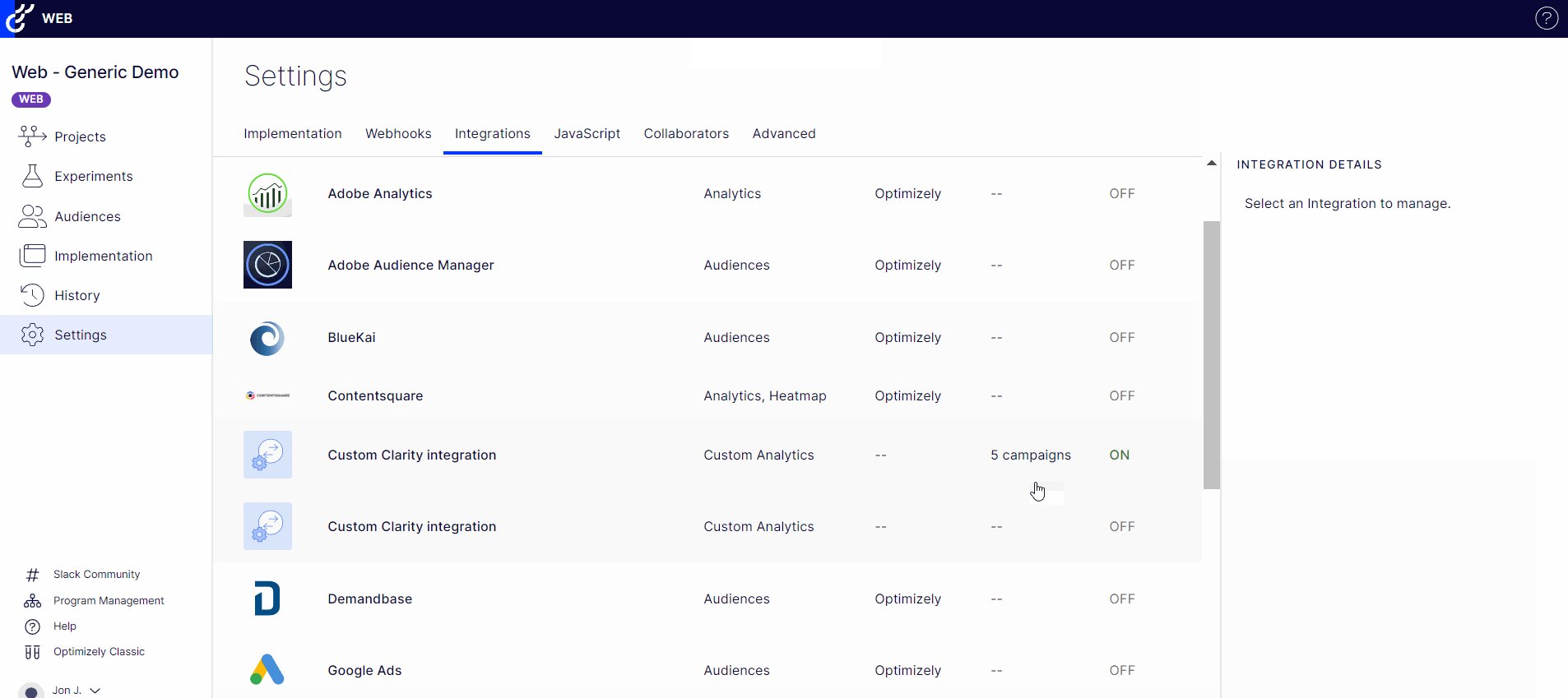
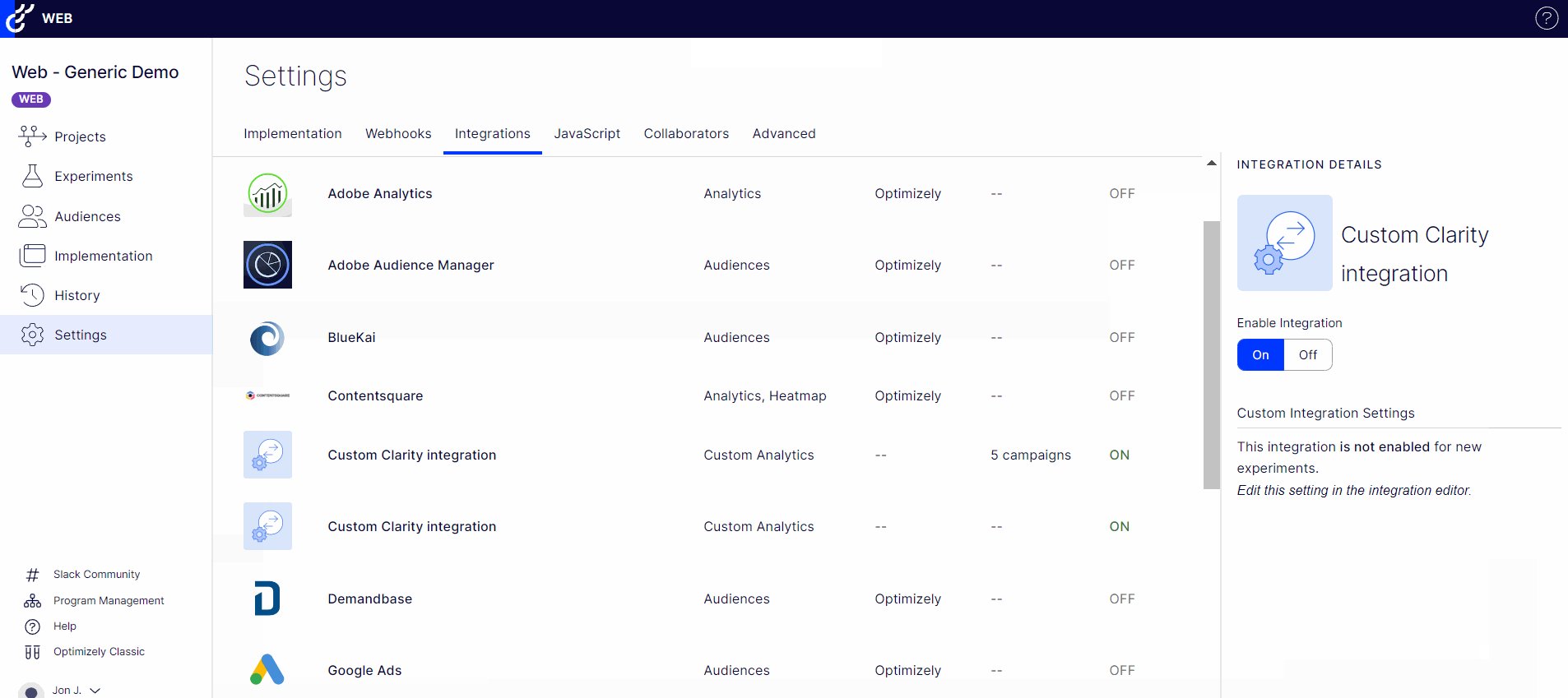
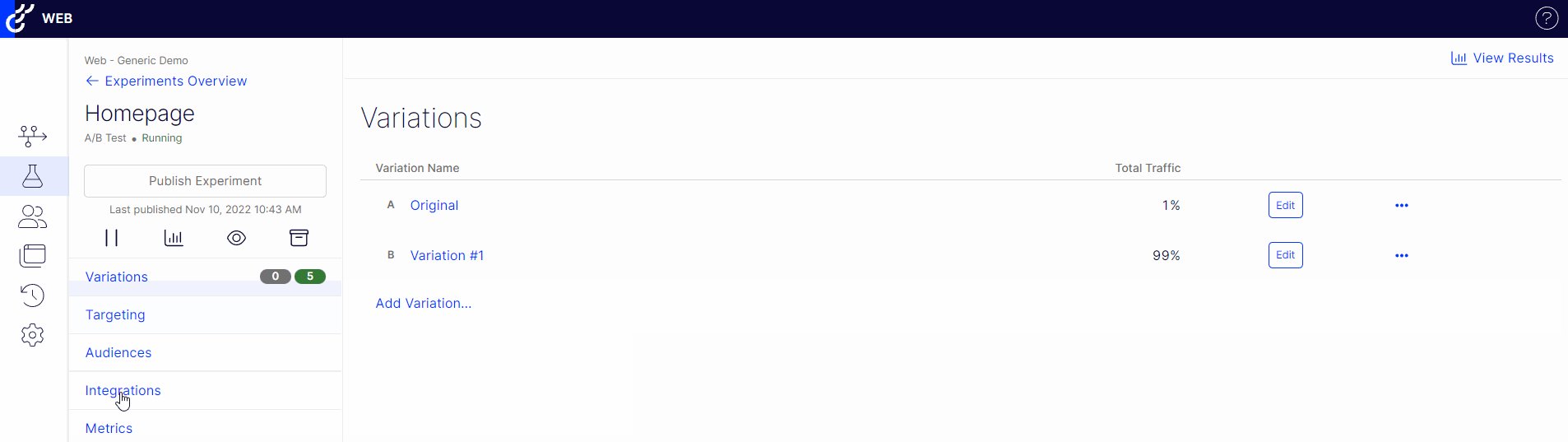
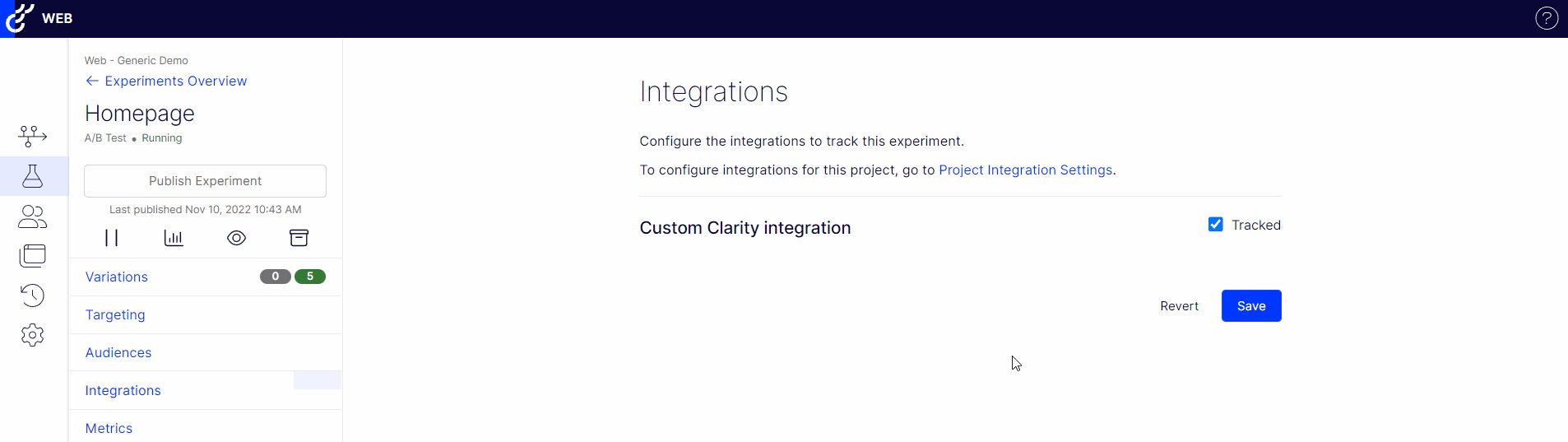
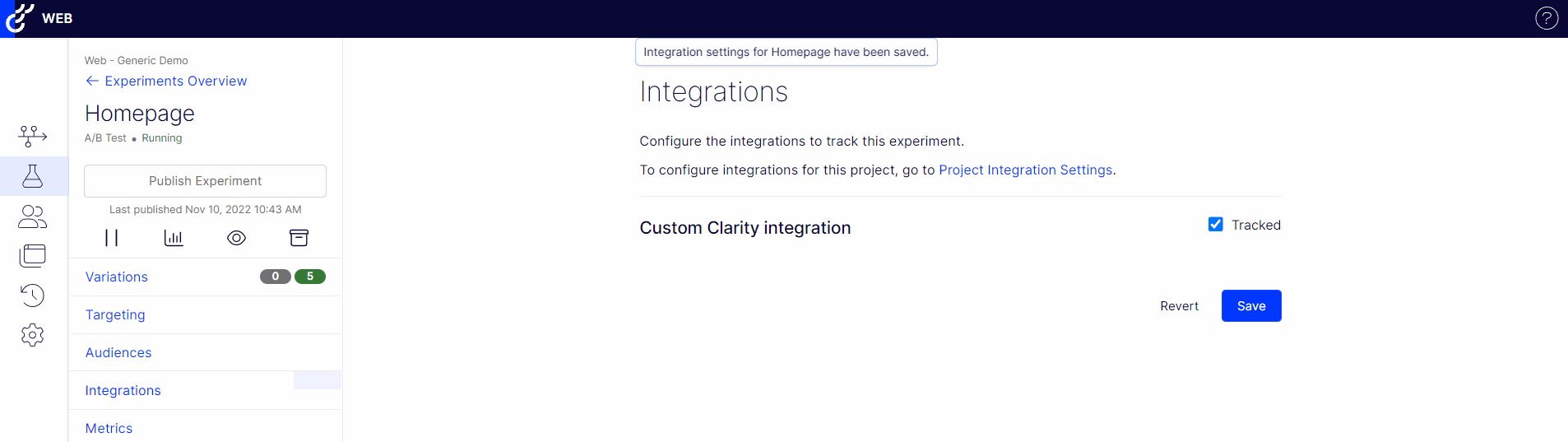
After adding the extension, enable it. Now enable Clarity onthe experimentation you are interested with:

Configuring Clarity
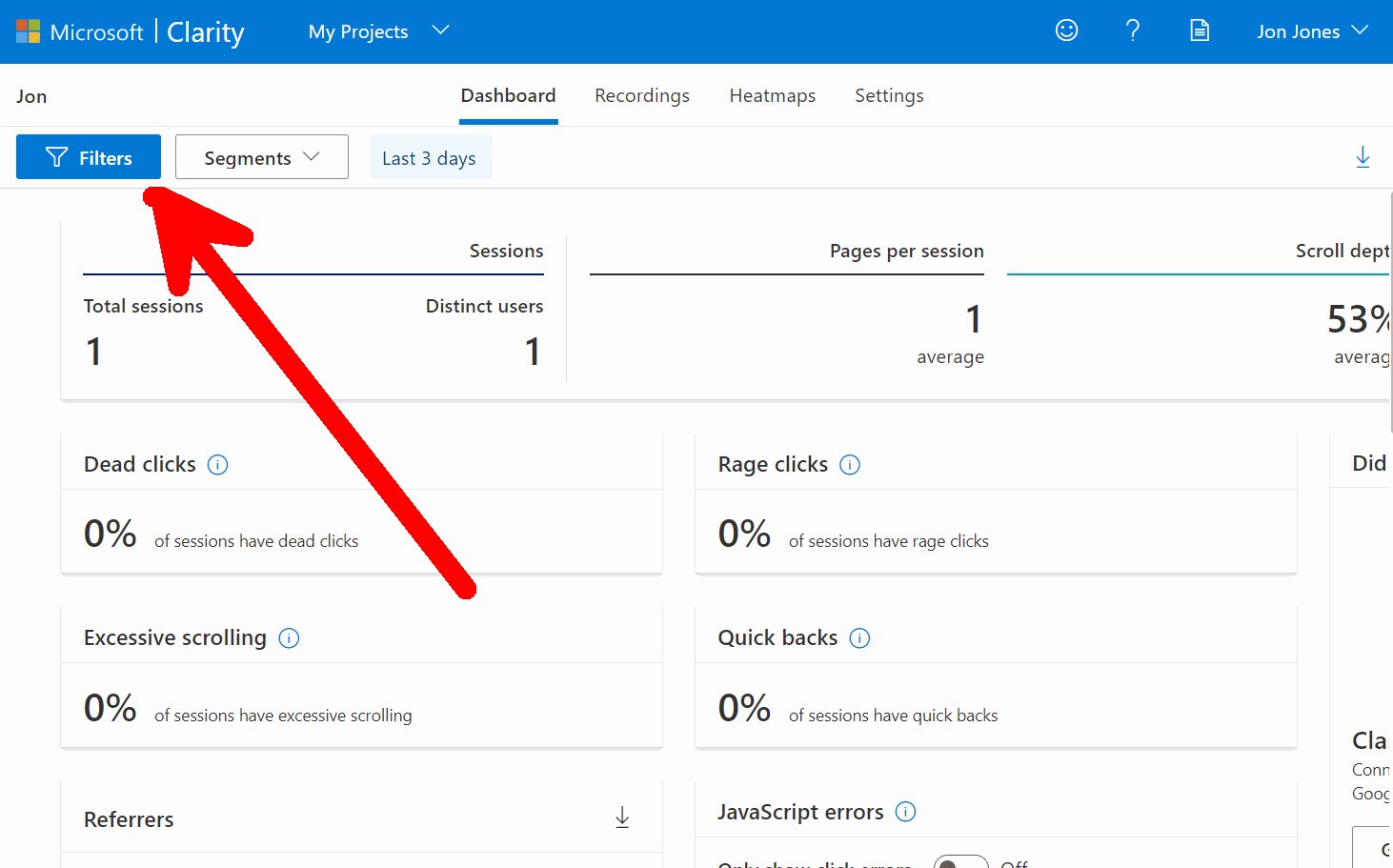
In order to make use of your experiment data within Clarity, first log into the portal here. Open your website from the dashboard and at the top left you should see a blue Filter button. Click on it:

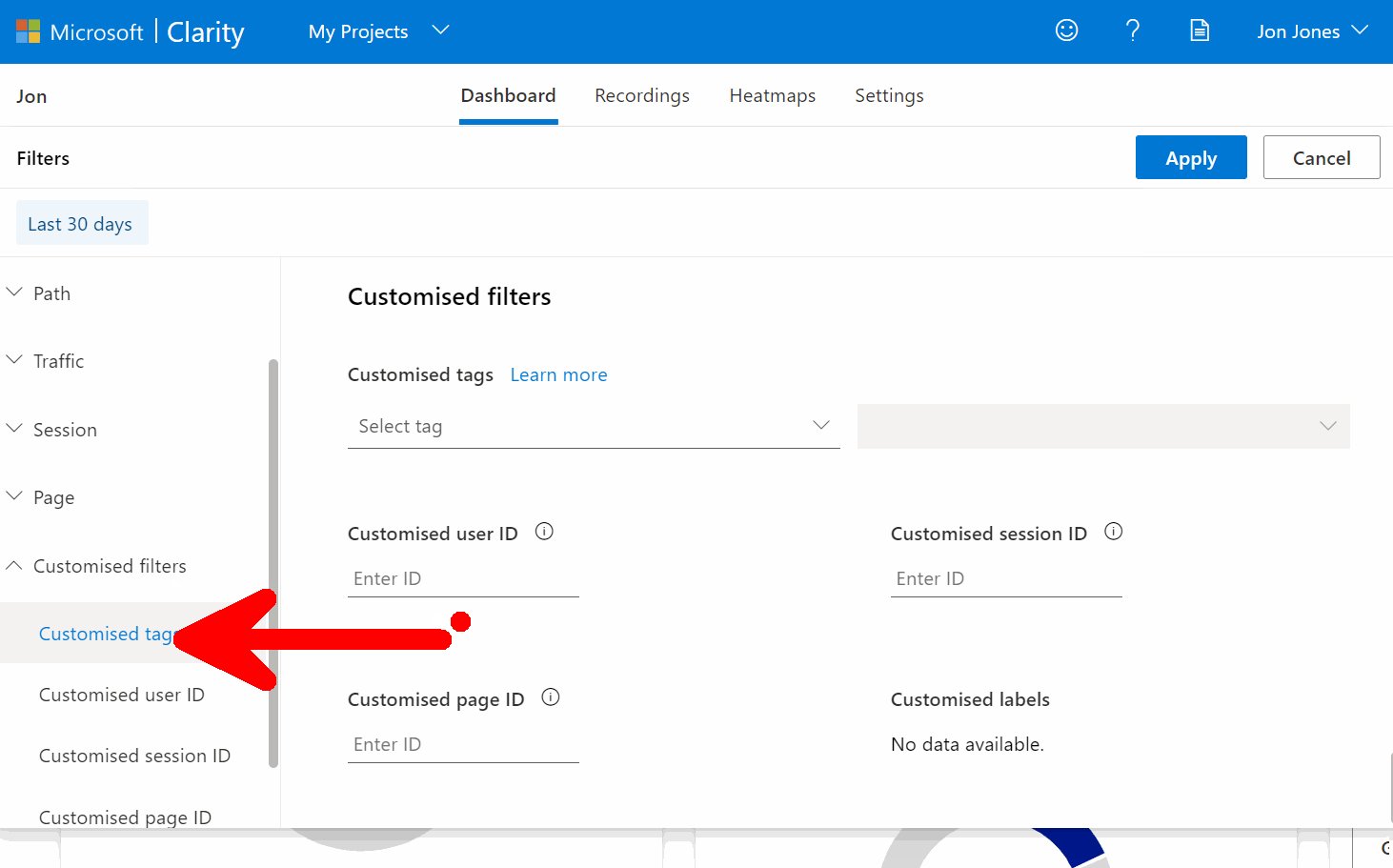
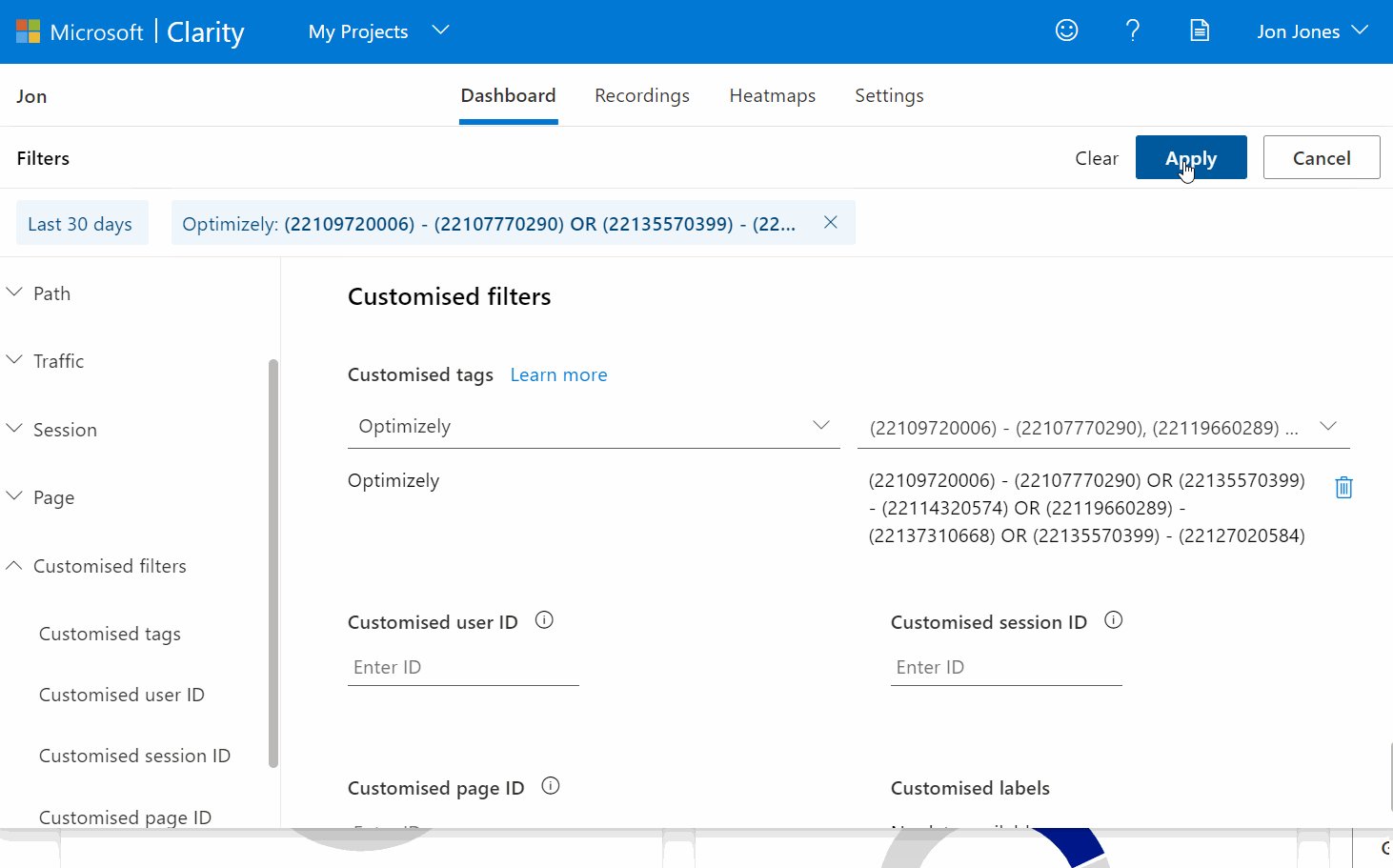
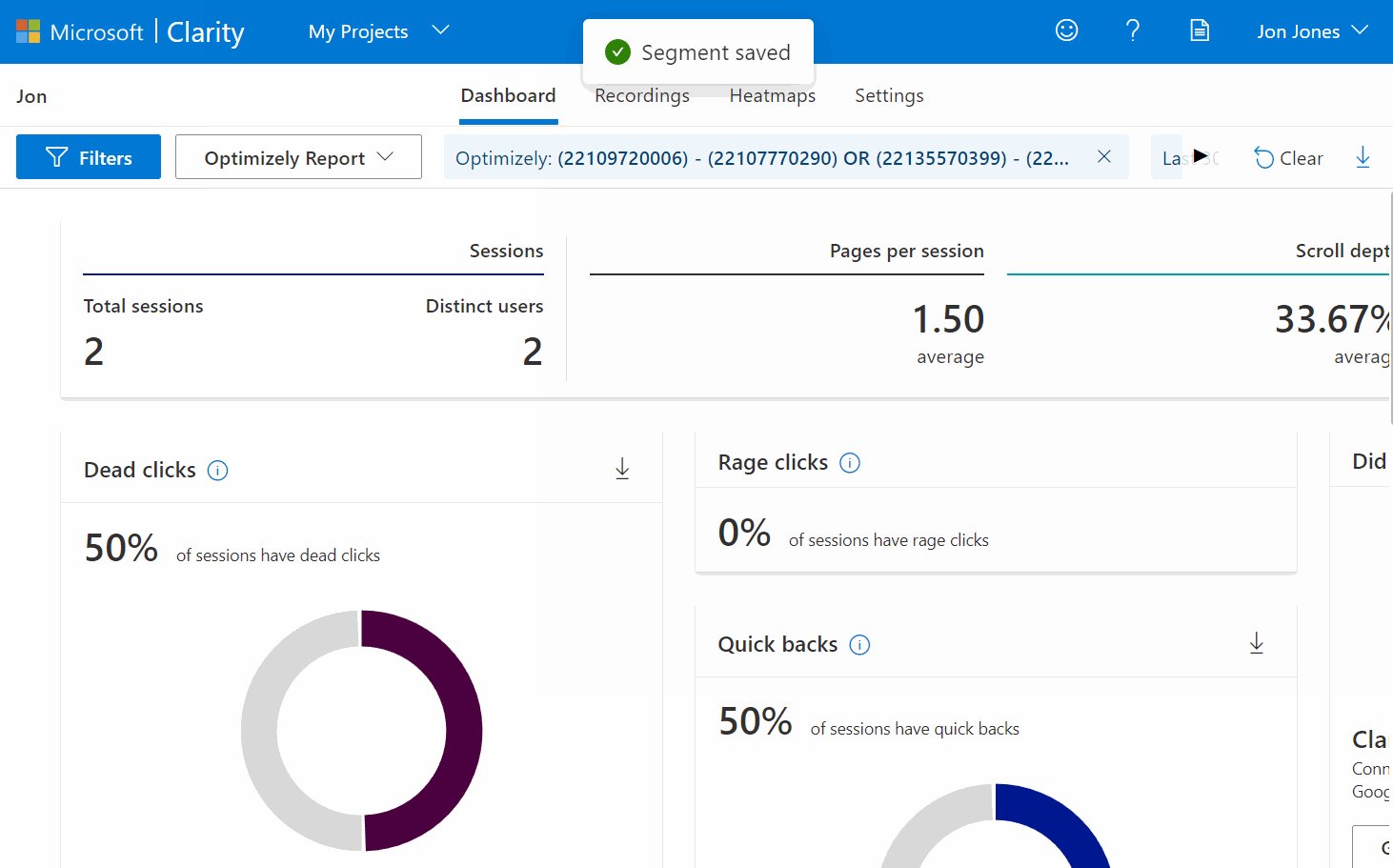
Next, go to Filters ➡ Custom filters ➡ Custom tags. Select Optimizely from the custom tag section, in the next drop down select your experiments. Select Apply. Applying these filters every time you use Clarity will be a faff, so make sure you save your filter. On the right-hand screen, you should see a button called
Save as segment
Clarify is just as good as some of the paid-for heat mapping products on the market. If you use Optimizely Web and you are considering heat mapping, I recommend considering this option first before paying for anything. Consequently, if you are considering Optimizely and you want a heatmap and screen recorded, look no further! Happy Coding 🤘
