Articulate is a free Umbraco community package that provides a free blogging engine to your Umbraco V7 website. Using Articulate to build a blog will be quicker and easier than building something custom. Out-of-the-box, Articulate comes with a few themes, however, if like me you want the style of your blog to mirror that of the rest of your website, you will likely want to create a custom theme. In this tutorial, you will learn how to do just that 💥
If you are new to Articulate, then I suggest you read this tutorial first. After you have installed it, we are ready to get cracking!
How To Create A Custom Theme With Articulate
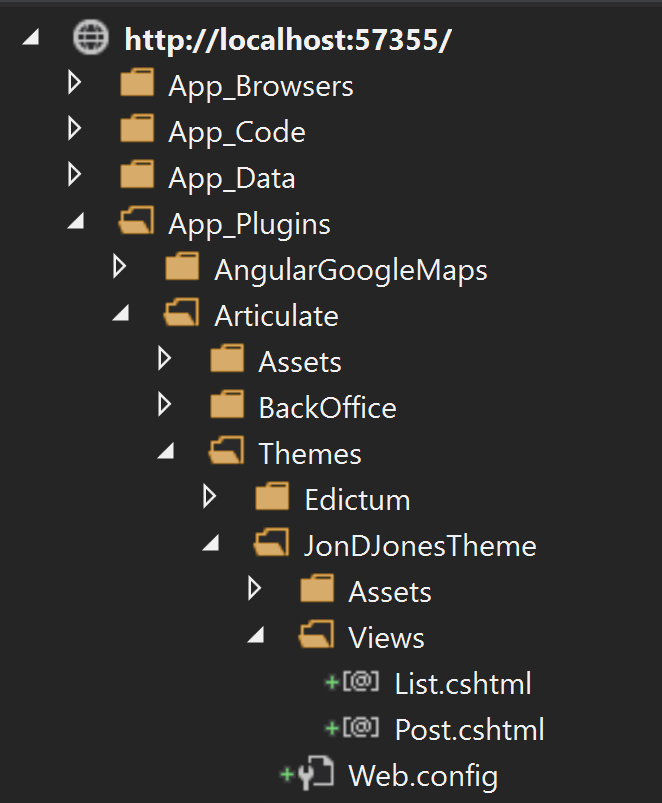
Provided you have installed Articulate within your webroot you should see the following directory \App_Plugins\Articulate\Themes\. This folder, as you can probably guess, contains all the Articulate themes. To create a custom theme, create a new folder within this directory. The name of the folder will be the name of your theme, so you will want to make it meaningful. Within this new folder create another folder called Views. In here you need to create two views, List.cshtml and Post.cshtml. List.cshtml is the view that will be used when the package renders the blog listing page. Post.cshtml will be used when the package renders the blog post page, as you can see below:

List.cshtml
The purpose of this guide is to get you up and running with a custom theme and not to teach you how to write a template from scratch. Instead, I'll quickly share with you the basic HTML required to get you up and running.
In the template, you convert the IPublishedContent into a ListModel object. After that, you can access the various document-type properties however you see fit.
Post.cshtml
The HTML and CSS for a blog post page are usually fairly simple:
The process to access the properties is a similar process to the blog listing view. Convert the IPublishedContent to a PostModel and then access the properties as needed.
Applying Your Theme
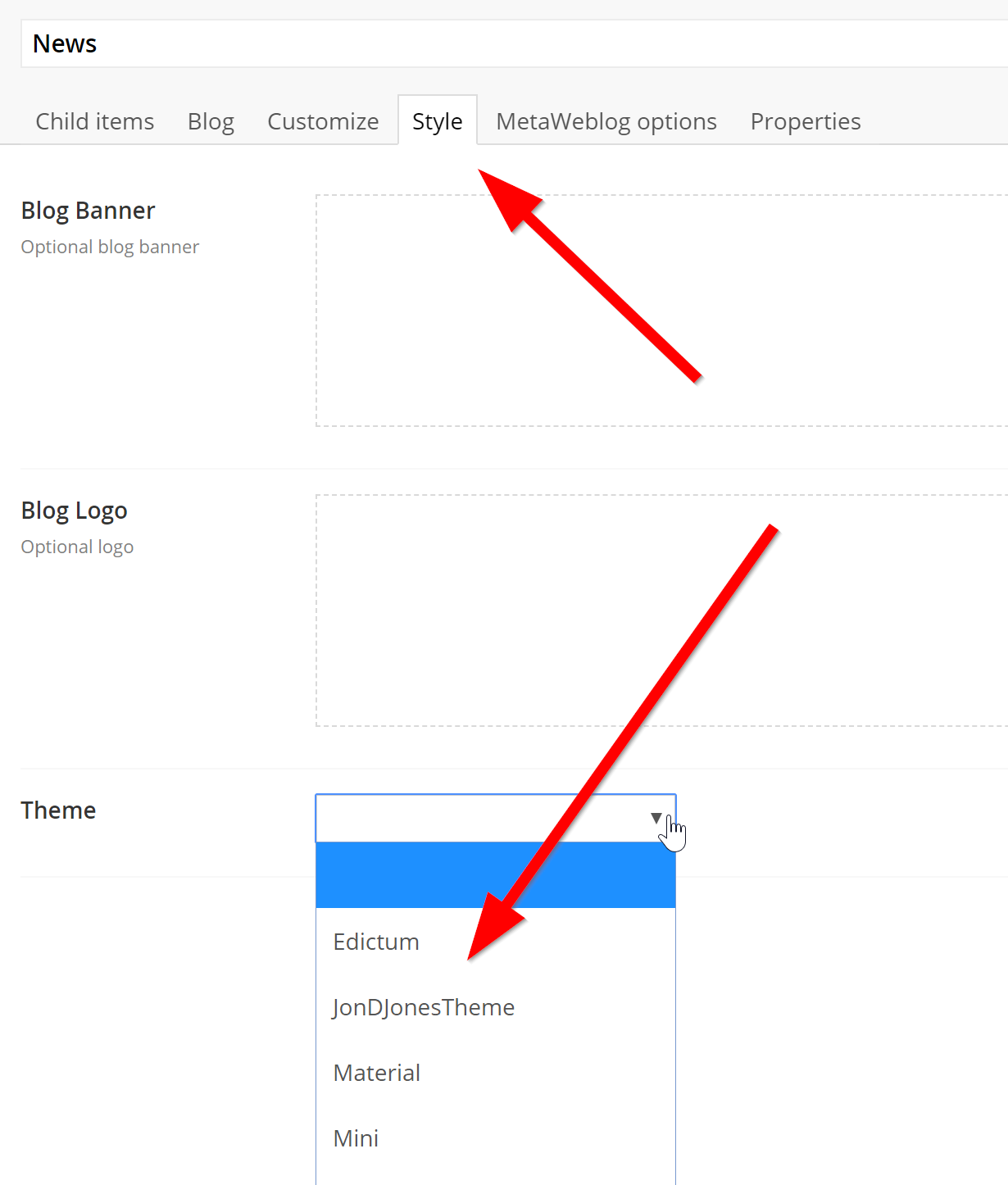
Within the Umbraco backend, create/open a new page using the Blogdocument type.

In the Tab section, you'll see a Theme section. In this list, you should see your theme (based on the folder name). Select your theme and save the page. Your theme will now be applied. YOu now have a style blog 🔥🔥🔥 Happy Coding 🤘
