In today's tutorial, you will learn how to create a blog within a Umbraco v7 website using an excellent free package called Articulate. Starting your own blog within Umbraco doesn’t have to be complicated or expensive. In fact, in a little less than 10 minutes, you can have a fully working blog integrated into your website. If you need to build a blog within Umbraco, read on 🔥🔥🔥
Articulate
There are a number of popular community blogging packages from Umbraco, however, from my experience, Articulate is the best one. Articulate comes with categories, tags, and themes.. what more could you want? In order to install Articulate, we need to use the package manager. I would recommend reading, How To Install an Umbraco 7 Package if you are unsure how to do this.
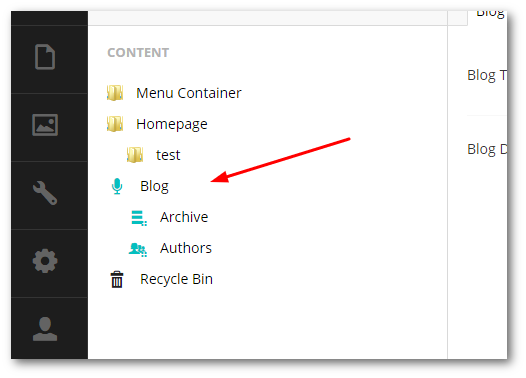
After you have Articulate installed, life is pretty easy. Load your Umbraco back-end up and look within the content section. You will now see a blog section:

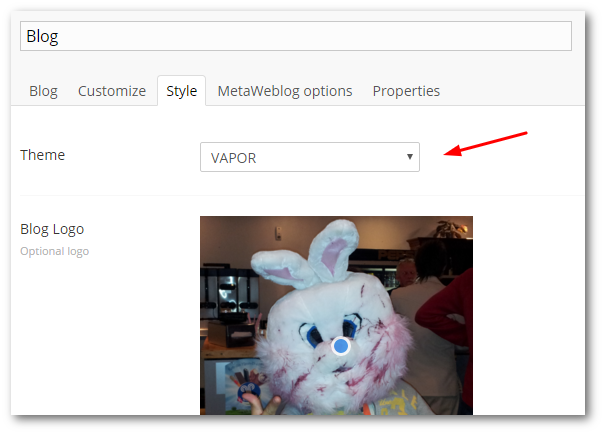
Once installed, the default route to access your blog will be /blog from your front end website. After installing the plug-in, one of the first things that you will likely want to do is to change the appearance of the package. If you go to the blog content page, select the Style tab at the top. You can change the theme to one of the 6 pre-installed themes:

Out of the box, Articulate comes with a sample test post, so everything you need to view your blog is ready to go. I wanted my blog to be a sub-page under my main homepage, so, the first thing I did was go into:
Settings ➡ Document Type ➡ <<Your Homepage Document-type>> ➡ Structure ➡ Allowed child node types
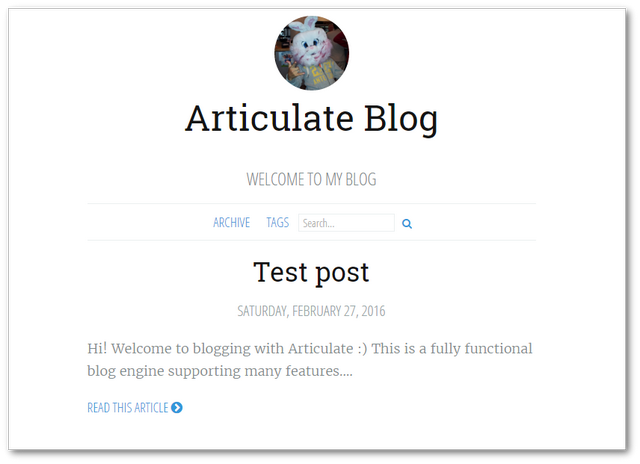
From this screen, add all the Articulate document types (they all start with Articulate). Next, you can then go back to the content section and move the blog under your homepage. Now, when you view your blog you should see something like the below:

Simple... all that within 10 minutes without any coding! To add new posts in the Umbraco content section, navigate to the Archive section under blogs and find the Create button. From here you can add in things like tags, categories, content, author. Happy Coding 🤘
