A/B Testing a block has also now been moved into the core product. This means that if you want to A/B testing a block, that you no longer need to use any additional add-ons, like the self-optimising block anymore. A/B testing a block is exactly the same as A/B testing a page. In the editor, find the page you want to test and open it.
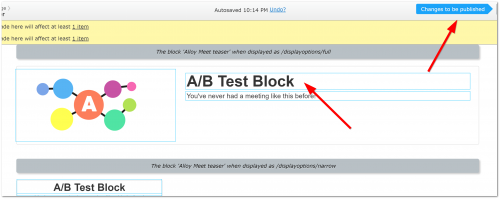
Find the block that you want to edit and make the changes you require

After you make your changes the usual blue 'Ready To Publish' notification will appear as seen above.

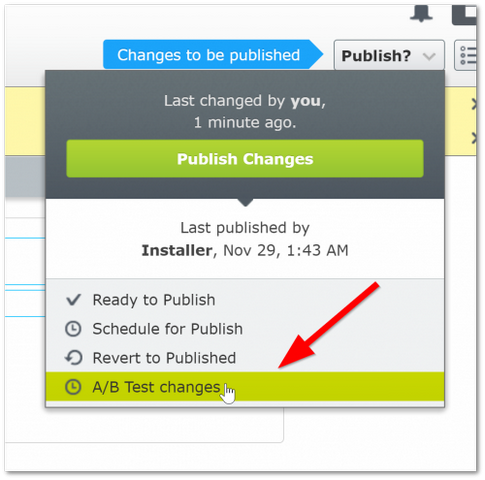
Instead of clicking the usual 'Publish' button, click the 'A/B Test Changes'

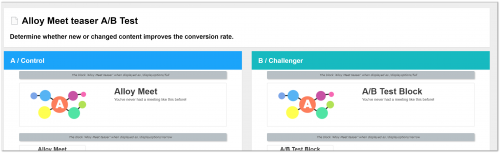
From here you will be presented with the A/B testing screen. The options here are exactly the same as the options to A/B test a page which I covered in, How To A/B A Page Within The Episerver Editor.

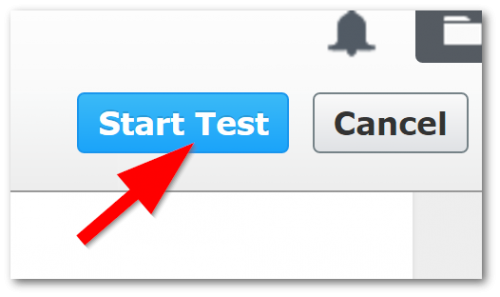
After you have set the conversion goal, the participation percentage and the experiments time duration, click the Start Test button. That is all you need to do! Super-powerful and easy! Happy Coding 🤘
