In this content editors guide, you will learn how to change the width of a block within the Episerver editor. This series of posts will teach a content editor everything they need in order to master the Episerver editor. Allowing content editors to create dynamic layouts by selecting what components are added to a page is a powerful content editing tool. Within this guide you will learn these skills 🔥🔥🔥
To work with blocks in the CMS, you will be working with content areas. You will know when you have encountered a content area as it will look like this:

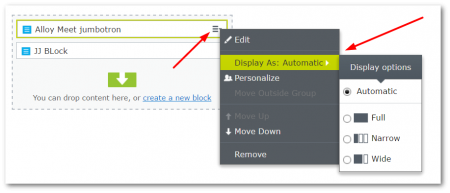
After finding a content area, select the block you want to re-size. On the right-hand side of the block, click on the blocks burger menu:

This will open the blocks properties menu, and from here you should see an option called Display As. Expanding this presents you with a number of different rendering options In the example above, the 'Jumbotron' block can be set to render as either the whole row, one-third of the page or two-thirds of the page.
It is as easy as that to re-size blocks. Happy Coding 🤘
