In today's post, you will learn about 5 really useful development tools that will really help you to improve the quality of the code you and your team writes. As a free-lancer who regularly works with several different clients throughout the year, I'm constantly forced to work in different ways and use different processes. Over the years, the number one thing that I have learnt is that if you don't enforce code quality into your build process, it won't get done.
Any quality tool that you pick should force the team to adhere to the agreed-upon rules and guidelines. Obviously, some developers don't like being forced into working a certain way. We all get used to working in a way that we like. When a tool forces us to write code in a different way it can cause tension. Not everyone will agree with all the rules, for some, it can be a hard pill to swallow. In these situations, I normally say, if it's your own personal money, fair enough do what makes you happy. If someone else is paying the bill then sometimes you need to work in ways that you might not fully agree with personally. Looking at the big picture the rules will benefit the whole team. With that all said and done, I'll explain my top 5 code quality tools.
Essential Code Quality Tools
ReSharper: Resharper is a tool that I have used for about 7 years now. It's got to the point that I don't know the difference between Visual Studio features and Resharper features at times. For those of you new to .NET, ReSharper is a tool I strongly suggest that you check out. It is a paid product, but it's worth the money.
No one writes perfect code the first time around (like perfect code even exists). Instead, creating high-quality code comes with a consistent determination towards improvement. Resharper will greatly help you in your refactoring efforts, which, in turn, means you can get your work done quicker. If you ever need to explain to your boss why you need to use Resharper, the simple answer is that after a year of using it, you will save enough time in terms of productivity that it will easily pay for itself, and then some.
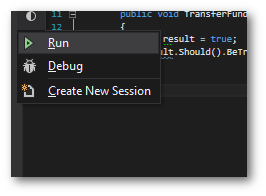
I guess Resharper's main feature is the refactoring suggestions and auto-correcting functions. Like coding standards, Resharper suggestions will mean you can write your code in a consistent manner with the rest of the team. Resharper has so many options and useful features that it could take up a series of posts to go into it all. One of my personal favourites is the ability to run individual NUnit unit tests from within the test itself:

Out of the five tools I list in this article, I 100% suggest you start with Resharper first. Resharper comes with a 30-day trial so you can install it hassle-free without needing any credit card etc.. upfront. Head on over to the Jetbrains Resharper page here to find out more.
Stylecop
I've previously written about Stylecop in What Is StyleCop?, so I won't go into too much more detail here. Having a coding standard is great, however, trying to enforce that standard is really tricky. This is where Stylecop comes in. StyleCop provides compile-time coding standards validation. Compile-time quality validation is a huge advantage to ensure quality in your codebase. To get going you can enforce MSBuild to fail to compile your solution if a rule is not met. Failing on build means that everyone in your team is working in a consistent way. Code will not make it into the Ci/Cd pipeline if it fails the build. Stylcop can be installed via Nuget, as a standalone Windows program, or as a Resharper hook. For more information about how to do any of that, read this.
Trailing Whitespace Visualizer
If you use Stylecop you'll likely bump into the no dead space rule. As the name suggests, ideally your source code shouldn't contain any unneeded blank spaces. This may seem like a pointless rule at first, why so finicky? It's mainly to make merges simple. Trying to manually enforce a no blank space rule is a waste of time and a pain in the bum. Instead, you can use the Trailing Whitespace Visualizer extension to automatically do this for you.

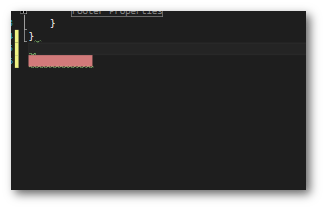
As you can see from this epic screenshot, the Trailing Whitespace Visualizer highlights any dead space in red. When you save a file it will then automatically remove these spaces for you. This is such a simple plug-in, but it really does make your life a lot easier and your code cleaner 😊
ReSpeller
My spelling and grammar is terrible. If you have read enough of this website then you may have noticed a typo or two (it's the reason I have a proofreader). As we type, we make typos. Spotting spelling mistakes in your codebase is harder than spotting errors in a normal Word document. Unlike Word, when you make a typo Visual Studio will not prompt you. This is where Respeller written by JetBrains comes into play. Whenever Respeller finds a spelling mistake in an identifier, comment or string literal, it immediately flags it. You can fail the build on a typo. Once Reseller has flagged a typo you can either fix it, add the word to your allowed words, change the word or ignore it.

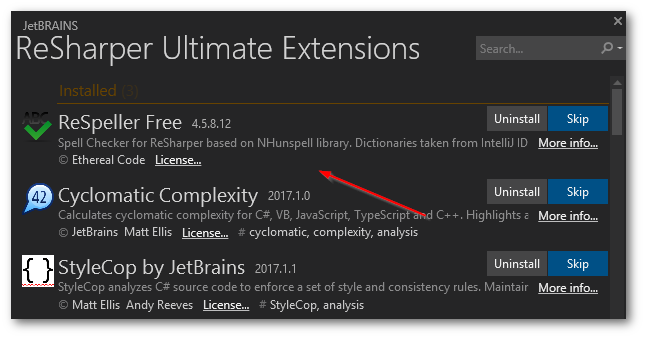
ReSpeller needs Reshaper to work. To enable ReSpeller within Visual Studio, go to the Resharper menu and open Extension Manager. From the marketplace dialogue, search for 'respeller'. Job done!
Gerrit
Code reviews are essential in maintaining a clean codebase. One of the best ways to get good team knowledge about a codebase is to ensure that everyone reviews everyone else's code. Most teams achieve this via code reviews. Like almost everything else in IT, to get this right you need to create a workflow that forces people to use it. From my experience, whenever any process is manual then sooner or later people will forget it, or try to break the rules. When it comes to reviewing code you need to make sure code is reviewed before it gets committed, rather than trying to retrospectively review things after it has been merged. I've used a few code review tools like UpSource, however, a lot of these don't allow you to hook into GIT to enable this forced workflow. There may be other/better tools that allow this, however, at the time of writing the one that I've used the most which work is called Gerrit. Gerrit is free and open source.
You install it on a server, then you add webhooks into your GIT tool of choice (mines Source-safe) and when you try to check your code in, instead of it getting committed to master, the request gets sent to Gerrit and stored in its data store. You can configure Gerrit in a number of ways. A standard code review approach is to prevent merging until two people have reviewed the code and passed the review. Using this approach is pretty powerful as it forces your team into doing daily code reviews. By making it a part of your workflow, you will do code reviews, rather than just make empty promises that you'll get around to it.
When I started writing this post, my initial thought was to write some huge monolithic list, but thinking about it and thinking about the tools that have really benefitted the quality of my projects. There really is only a handful of essential tools that I use. Resharper and Stylcop combined will have the biggest positive impact on your code-base. If you already implement all of these tools, then give yourself a pat on the back as you're doing a lot more than the majority of teams out there. Happy Coding 🤘
